- «гибридное», «не совсем нативное» приложение
- Deadline
- Flash
- Ionic
- Monotouch
- Phonegap / cordova
- React native
- Swift
- Swift 4
- Xamarin
- Xcode
- Быстрый старт в разработке
- Веб, чистый веб
- Выкладка в app store
- Гибридное приложение
- Дальнейшее развитие приложения
- Изучите swift
- Как зарегистрироваться в ios developer program
- Как создать удобное приложение для ipad: советы разработчикам
- Как упростить задачу
- Какие инструменты можно использовать для разработки?
- Купите мак
- Нативные средства разработки
- Нейминг
- Необходимые знания и навыки
- Нужно продвинуть приложение?
- Обязательно ли нужен mac?
- Основные фреймворки ios
- Перспективы создания и публикации приложений для ios
- Планирование
- Платные приложения в appstore — от
,99 до 9,99
- Порядок создания приложения для ios
- Путь от apple
- Разница между web и native приложениями
- Разработка
- Разработка
- Разработка приложений под заказ
- Результат
- Сервис подписок
- Торговля в приложении — in-app purchases
- Функционал
- Этап первый. идея
- Этап пятый. публикация
- Этап третий. разработка
- Этап четвертый. выбор имени
«гибридное», «не совсем нативное» приложение
Уточню: термин, вынесенный в заголовок, даже по сути своей не очень верен. Приложения, которые мы получим в результате, самые что ни на есть нативные в смысле того, что они исполняются на той же iOS, на том же железе, что и любое другое ПО для iOS, просто сам процесс разработки позволяет использовать не только предложенные Apple технологии и языки программирования.
Если человек умеет писать, скажем, на JavaScript, и не хочет разбираться в Swift, то Apple ему ничем не поможет (кроме, конечно, хорошего учебника по Swift), а вот вариант написать, условно говоря, приложение на JavaScript, а потом запустить его на iOS, как если бы оно было написано в Xcode (получив, таким образом, некий «гибридный» вариант) существует, и вполне востребован.
Deadline
Срок сдачи работы не всегда зависит от вас. Перед появлением в AppStore приложение проходит ревью, которое длится минимум 5 дней. Если приложение было отклонено по каким-либо причинам, то, после внесения изменений, необходимо будет отстоять всю очередь снова.
Так что обещать клиенту выпустить приложение в AppStore к определенной дате, если у вас нет в запасе двух-трех недель, — поступок довольно безрассудный. Лучше обещайте показать приложение на устройстве к оговоренному сроку и объясните ситуацию с ревью.
Спасибо, что прочитали статью!
Flash
Adobe Flash Pro CS5 поддерживает разработку под iPhone. Другое дело, что пока этот путь основательно не разработан и определенная сырость в подходе присутствует.
Ionic

Ionic – один из самых известных фреймворков для кросс-платформенной разработки. Он построен на базе Apache Cordova, что обеспечивает доступ к различным функциям устройства, таким как геолокация, push-уведомления, камера и прочим, и позволяет разработчикам создавать приложения для iOS и Android с веб-технологиями, такими как HTML, CSS и JavaScript.
В дополнение к фреймворку, Ionic может похвастаться целой экосистемой, облегчающей разработчикам-новичкам процесс изучения и вхождения. Ionic Cloud предоставляет разработчикам различные инструменты для управления, развертывания и масштабирования приложений на Ionic.
Ionic Creator представляет собой визуальный редактор, который позволяет разработчикам быстро прототипировать и создавать мобильные приложения методом drag&drop. Наконец, существует Ionic View — бесплатное приложение для iOS и Android, которое позволяет разработчикам легко делиться своим Ionic-приложением с пользователями, тестерами и клиентами без необходимости развертывать приложение в магазине приложений конкретной мобильной платформы.
Разработчики просто отправляют пользователям приглашение из приложения Ionic View, и как только оно принято, пользователь может загрузить и запустить конкретное приложение в своей копии Ionic View — так, как если бы приложение было установлено на его телефоне из магазина приложений.
Увы, есть и «ложка дегтя». Приложения, написанные с использованием Ionic, используют WebView, в результате мы получаем самое натуральное веб-приложение, со своей обычной (обычно не самой впечатляющей) скоростью работы. За счет этого трудно считать его подходящим для создания тяжелых приложений, таких, как игры, либо программы с интенсивным использованием графики. Разработка с Ionic требует хороших знаний Angular, по крайней мере при желании «выжать» из фреймворка как можно больше.
Monotouch
MonoTouch позволяет разрабатывать приложения для iДевайсов на C#. Ощутимый минус для .NET разработчиков цена — $399 за индивидуальную лицензию.
Что привлекает меня в этом пути: в связке с
можно потенциально покрыть довольно большой сегмент мобильного рынка (iOS/Android/WP7), без больших изменений кода.
Phonegap / cordova

PhoneGap исходно был создан компанией Nitobi. В 2021 году, Adobe приобретает Nitobi и бренд PhoneGap. Adobe затем передает одну из версий PhoneGap (назвав её Cordova), в Apache Foundation, оставив себе бренд PhoneGap и его как продукт. В результате Cordova можно рассматривать как движок, стоящий под капотом PhoneGap (а также некоторе другие гибридные фреймворки). PhoneGap, в свою очередь, добавляет к возможностям Cordova свои, дополнительные, функции.
PhoneGap во многих отношениях очень похож на Ionic. Он так же дает разработчикам возможность создавать кросс-платформенные приложения при помощи веб-технологий, и так же построен на базе Apache Codova. Однако PhoneGap не привязан к какому-то определенному Javascript-фреймворку, поэтому разработчики имеют бОльший выбор, на чем и как они будут создавать свои приложения.
Увы, подобно Ionic, PhoneGap использует WebView (который в iOS работает довольно медленно), так что со скоростью у приложений, созданных на базе этого фреймворка, дела не всегда обстоят блестяще.
React native

Swift
Четвертая версия этого текстового редактора для написания кода обладает преимуществами перед ранними версиями. Так, приложения меньше весят, удобно реализована модель работы со строками, некоторые части кода помогает генерировать компилятор. К тому же Swift поддерживает практически все языки и форматы программирования.
Swift 4
Итак:
- Приложения, написанные на Swift 4, станут меньше в размерах.
- Swift 4 получит встроенную поддержку кодирования/декодирования в/из JSON. До Swift 4 приходилось много писать много кода самому, либо использовать сторонние кодогенераторы. Сейчас этот код генерирует компилятор. Отдельное спасибо!
- Возврат к удобной модели работы со строками, которая была реализована в Swift 2 и убрана в Swift 3. Вместе с этим изменением строки станут лучше поддерживать Unicode («чтобы ваши любимые приложения корректно показывали все ваши emoji»), а работа с ними ускорится.
- Проекты, в которых используется и Swift, и Objective-C, будут собираться на 40% быстрее за счёт улучшений в Xcode 9 и его системы сборки.
- Apple (как обычно) обещает простую миграцию на Swift 4, и одновременную поддержку разных кодовых баз (3.2 и 4.0).
Xamarin

Основанная в 2021 году компания Xamarin, выпускающая семейство продуктов Xamarin через пять лет своего существования была купена компанией Microsoft. Сегодня продукты Xamarin представляют на рынке очень интересный подход к разработке кросс-платформенных мобильных приложений: приложения пишутся на C#, затем Xamarin компилирует его в нативное приложение для iOS, либо для Android, при этом в качестве базовой технологии Xamarin использует Mono, чем кросс-платформенность и обеспечивается.
Разработчики Xamarin говорят, что полученные на выходе приложения используют нативное API платформы, для которой приложение компилируется, так что поведение полученного приложения никак не отличается от поведения любого другого приложения на этой же платформе. Разработку, кстати, можно вести при помощи Visual Studio (что совсем неудивительно).
Несмотря на то, что большая часть кода проекта может быть без изменений использована на каждой из поддерживаемых мобильных платформ, тем не менее, некоторые фрагменты потребуется писать специально для версии приложения под iOS и под Android.
Xcode
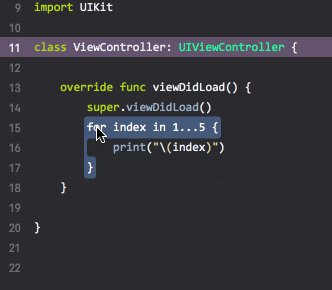
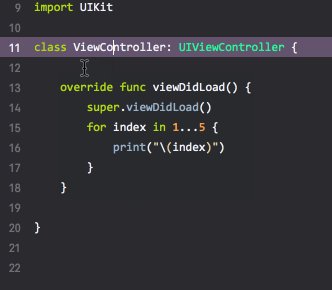
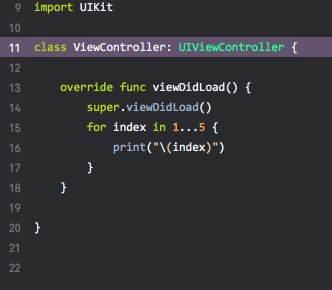
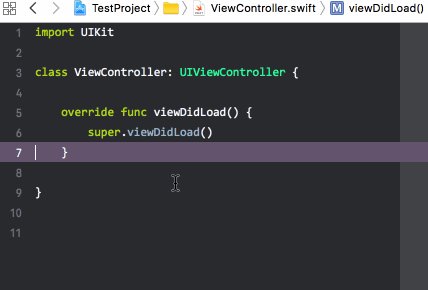
Текстовый редактор в Xcode переписали на Swift, сделав его надёжнее и быстрее. Можно ли это почувствовать? Да! Подсветка синтаксиса работает (почти) моментально, открытие и навигация по файлу теперь без заметных задержек, а сообщения об ошибках больше не перекрывают исходный код. В beta все выглядит очень приятно, посмотрим, что нас ждет в релизе!
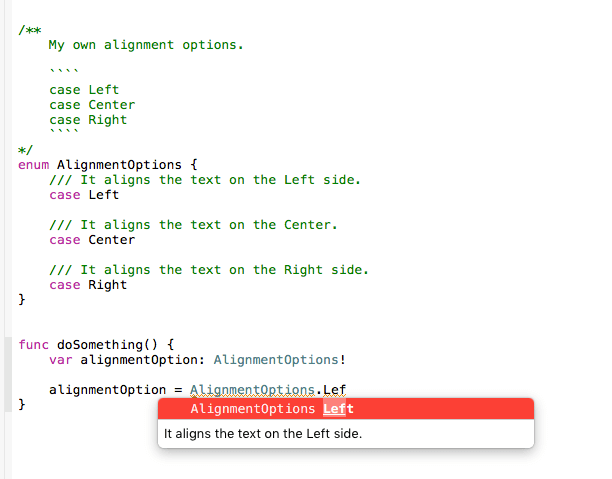
В Xcode появилась поддержка Markdown. Разметку можно использовать при документировании кода, и функциональность эта, на первый взгляд, косметическая, довольно заметно облегчает чтение кода, особенно чужого:

(Источник)
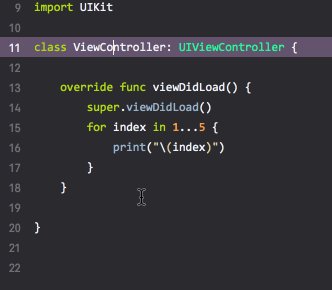
Редактор, кстати, научился подсвечивать блоки кода, удобно при изучении большого объёма кода.

(Источник)
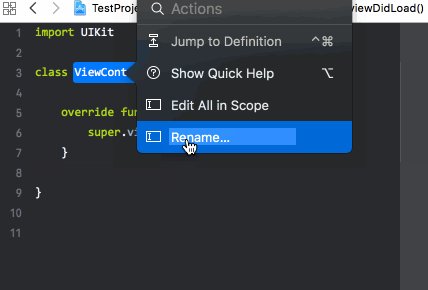
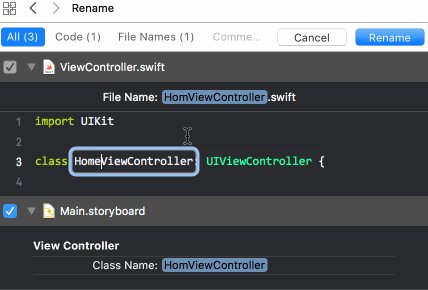
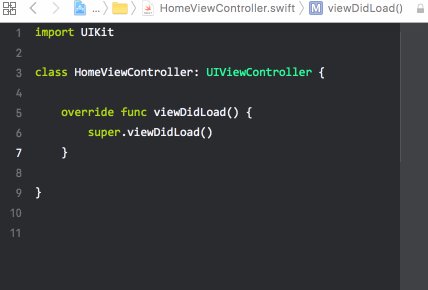
Ещё одной важной фичей Xcode 9 стал рефакторинг кода на Swift, Objective-C, Objective-C , C. Рефакторинг позволяет переименовывать классы, переменные, а также дробить методы на менее крупные.

(Источник)
Из менее выделяющихся, но тем не менее полезных фич, можно назвать:
Быстрый старт в разработке
Если есть только минимальные навыки в разработке приложений для iOS, то есть два пути быстрого старта: сделать гибридную программу или пойти по пути от Apple. Каждый вариант обладает своими характеристиками и отличительными чертами. Рассмотрим их более детально.
Веб, чистый веб
Часто недооцениваемая возможность использовать веб-страницу как отдельное приложение тем не менее к нашим услугам: если нет особых проблем со связью, а приложение обладает несложной функциональностью (вывод таблицы данных, или вывод постоянно обновляемого списка), то нет причин не воспользоваться старым добрым веб-просмотром информации с сервера.
Разница между открытием той же страницы в браузере будет в оформлении экрана: элементы управления браузера (в т.ч. и адресная строка) будут спрятаны, а содержимое страницы окажется выведенным на весь экран устройства. Из неудобств нас, конечно, ждет довольно долгое время открывания такого «приложения» (что связано со скоростью ответа удаленного веб-сервера), но для ряда применений это, думаю, вовсе не проблема.
Выкладка в app store
Ещё одно препятствие для независимых разработчиков — это необходимость платить $100 за возможность выложить своё приложение в App Store. О том, как зарегистрироваться, в интернете информации много, ее найти легко.
После регистрации аккаунта можно переходить к публикации. Для этого нужно выбрать в Xcode меню Product->Archive. После архивации — нажать кнопку Distribute App и дождаться выгрузки.
Приложение попадает в App Store Connect. На этом сайте вам нужно заполнить информацию о приложении, добавить скриншоты и информацию для ревьюверов Apple. Да, ревью проходить обязательно. Ознакомиться с правилами можно тут.
- Стабильно работать и не вылетать.
- Иметь рабочую ссылку на пользовательское соглашение.
- Быть полностью законченным, работоспособным и функциональным.
- Давать четкие объяснения при запросе разрешений на GPS, камеру, контакты и так далее.
- Иметь скриншоты и полное описание в магазине (их отсутствие — одна из самых распространённых причин для отказа).
- Быть уникальным. Нельзя выкладывать копию другого приложения (в том числе своего собственного).
- Не использовать приватное API.
Обязательно нужно указать тестовый аккаунт для ревьюверов в специальном поле, если в приложении есть авторизация. Если приложение содержит встроенные покупки, то стоит уделить особое внимание к требованиям разделе 3.1.
Если вам отказали, постарайтесь разобраться, в чём причина, и исправьте нарушения. Можно попытаться оспорить решение, но это не всегда удаётся. Если не получится, попробуйте созвониться с ревьюверами и обсудить проблему голосом.
Гибридное приложение
В этом случае разработанные приложения будут работать только на iOS, но разработчики могут использовать другие операционные системы для создания программ, например, android или windows. Рассмотрим подобные приложения для разработки более подробно.
Дальнейшее развитие приложения
Поздравляем! Ваше первое приложение уже в магазине, а вы с надеждой смотрите на счётчик скачиваний. Но работа ещё не окончена. Дальше вам предстоит развивать и поддерживать своё приложение.
После того, как вы разберетесь с основами, переходите к изучению других технологий. GPS, push-уведомления, Apple Pay, Siri, AR, информационная безопасность, работа с медиа и огромное количество third party-сервисов и фреймворков — изучая и используя в работе что-то новое, вы повышаете свою ценность на рынке. Поэтому, если вы хотите быть хорошим разработчиком, никогда не останавливайтесь на достигнутом.
Изучите swift
Итак, мак у вас есть, и вы уже, наверное, хотите покорять рейтинги App Store, но сначала нужно освоить инструменты, с которыми вы будете работать. Самый важный — это, конечно, язык программирования Swift.
Swift очень дружелюбен к начинающим. Вы в этом убедитесь, написав свою первую программу — Hello World. Это простейшее приложение, которое создают все новички в разработке на первом уроке, оно выводит окно с вашим именем и приветствием. Его можно написать даже, если вы еще не знаете всех инструментов языка.
Благодаря Swift playground в среде разработки Xcode можно начать писать код, не разбираясь в самой среде разработки и особенностях системы, а ещё — на iPad есть приложение Swift Playgrounds. Это настоящий редактор кода, в котором можно разрабатывать небольшие приложения, игры и изучать Swift в интерактивном учебнике.
iOS-приложения разрабатываются в полноценных проектах. В них можно не только писать код, но и работать с ресурсами, интерфейсами, тестами, а также настраивать и публиковать проект.
Не забывайте практиковаться. Если вы обучаетесь самостоятельно, и в доступных вам книгам или вебинарах нет практических заданий, придумайте их сами. Запускайте примеры кода, пробуйте сразу применить на практике полученные знания, экспериментируйте.
Как зарегистрироваться в ios developer program
У вас есть два пути:
Разница между ними в следующем: при участии в Enterprise программе вы не можете, в отличие от обычной программы, выкладывать свои приложения в AppStore, зато можете разрабатывать in-house приложения — приложения, для внутреннего использования в своей компании, без открытого доступа.
(последний вопрос в списке)
В остальном, программы дают одинаковые возможности:
Небольшое замечание по Ad Hoc — это способ распространения приложений без AppStore, прямой установкой файла-сборки приложения через iTunes. И тут возникает вопрос: чем это отличается от тех in-house приложений, которыми манит нас Enterprise программа?
Тем, что в стандартной программе вы можете зарегистрировать в год не более 100 устройств для установки на них своих приложений, то есть ни о каком коммерческом распространении тут речь идти не может. Более того, Ad Hoc распространение ориентированно в первую очередь на тестирование продуктов — программы, установленные таким образом, могут работать на устройствах только в течение 6 месяцев.
Как создать удобное приложение для ipad: советы разработчикам
Готовы поспорить, что восемь из десяти разбитых iPad разбиваются, когда пользователи пытаются перехватить устройство из одной руки в другую, чтобы дотянуться до нужной кнопки в приложении. Поэтому в usability-лаборатории Mail.Ru Group решили исследовать интерфейс iPad-приложений с точки зрения физиологии и выяснить, как следует расположить кнопки, чтобы пользоваться тем или иным сервисом было удобно всем и в любой позе.
Действия пользователей анализировались на примере приложения Почты Mail.Ru. В эксперименте приняли участие восемь сотрудников Mail.Ru Group: пять мужчин и три женщины в возрасте 25–35 лет, не имеющие отношения к разработке почтовых продуктов, не дизайнеры и не проектировщики. Они использовали iPad в естественных для себя позах: лежа на спине, лежа на животе, сидя на диване, поставив на него ступню одной ноги, и сидя, закинув ногу на ногу.

Видеозапись велась на две камеры: GoPro (была надета на участников) и внешнюю.

В процессе стало ясно, что многие неудобства, с которыми сталкиваются пользователи iPad-приложений, легко устранимы, если при создании сервисов учитывать физиологические особенности. Как правило, сложности связаны с неудобным расположением кнопок: к ним приходится тянуться (а значит, менять удобное положение удержания устройства); для нажатия приходится менять палец, руку или неестественно выгибать их; когда человек тянется к нужной кнопке, рука перекрывает экран.

Рассмотрим каждую проблему более детально.
1. К кнопке приходится тянуться.
Дополнительная функциональность в приложениях часто доступна по свайпу. В Почте Mail.Ru, например, таким образом можно работать с письмами в списке: удалять, перемещать в папку «Спам», отмечать как непрочитанные и так далее. Список расположен в левой части экрана, и до некоторых кнопок (особенно «Удалить» и «Переместить в папку «Спам») участникам эксперимента приходилось тянуться. Особенно это доставляло неудобства тем, кто использовал iPad, сидя на диване, поскольку левой рукой они придерживали устройство.
2. Для нажатия кнопки приходится менять палец.
Некоторые действия в приложениях выполняются в несколько шагов, и часто бывает так, что следующий клик невозможно сделать тем же пальцем, что предыдущие. В Почте Mail.Ru пользователи iPad сталкиваются с такой проблемой при подключении нового почтового ящика: в первых двух шагах кнопки расположены в центре экрана, а в третьем – внизу.

3. Для нажатия кнопки приходится менять руку.
При выполнении тех же пошаговых операций пользователям иногда приходится менять не палец, а руку. Подавляющее большинство участников эксперимента листали меню большим пальцем правой руки. Но при попытке очистить корзину дотянуться до заветной кнопки «Очистить» оказалось довольно проблематично – половине пришлось сменить руку. Тем же, кто все-таки смог дотянуться до этой кнопки левой рукой, для подтверждения действия все равно потребовалось использовать правую.

4. Для нажатия кнопки приходится неестественно выгибать руку.
Чтобы воспользоваться некоторыми функциями приложений, пользователям часто приходится неестественно выгибать руку, поскольку она упирается в экран iPad. При использовании приложения Почты Mail.Ru такое случается при попытке сохранить изображение. Нужная кнопка находится наверху и очень близко к краю устройства, поэтому у тех, кто сидел с iPad на диване, возникли сложности при попытке нажать на нее указательным или средним пальцем – рука упиралась в экран.
5. Тянущаяся к кнопке рука перекрывает экран.
Эта сложность возникает у пользователей при работе с кнопками, расположенными наверху экрана. При этом перекрывается именно та часть экрана, где отображаются изменения. В случае приложения Почты Mail.Ru участники эксперимента столкнулись с такой проблемой при нажатии на кнопку «Написать письмо»: большинство делали это правой рукой и таким образом перекрывали половину экрана.
В результате анализа полученных данных мы создали картинку, на которой цветом изображены зоны удобного использования iPad во всех положениях, удобных юзерам. До кнопок, расположенных в зеленой зоне, дотягиваться удобно; до тех, что расположены в желтой зоне, — менее удобно; и красная зона – это максимально неудобное место для расположения кнопок. Во всех схемах учтены размеры рамки экрана iPad — 2 см по бокам, и по 1 см сверху и снизу при горизонтальном положении iPad. Если ваша целевая аудитория — пользователи iPad mini, откладывайте полученные данные от края устройства, и вы получите свои safe zones.

Итак, мы подготовили несколько простых рекомендаций для разработчиков iPad-приложений:
- для пошаговых действий располагайте кнопки и формы для каждого следующего шага в той же части экрана, что для предыдущих;
- кнопку на каждом следующем шаге лучше располагать чуть выше, чем на предыдущем (а не ниже);
- по возможности не располагайте кнопки в центральной части экрана, а также слишком близко к его краям.
Как упростить задачу
Даже если все пройдет гладко, далеко не факт, что ваше приложение «взлетит», а ведь на его создание вы уже затратили трудовые и временные ресурсы. Факультет iOS-разработки онлайн-университета GeekUniversity решает эту и многие другие задачи:
- Позволяет научиться разрабатывать приложения на Swift.
- Помогает изучить основы Objective-C и баз данных.
- Дает шанс учиться на факультативах компаний «Альфа-Банк», «МТС» и Avito./li>
- Подготавливает к собеседованию и гарантирует трудоустройство.
После года обучения вы получите опыт разработки iOS-приложения с нуля, навыки работы в команде, опыт разработки бок о бок с ведущими специалистами российских IT-компаний и многое другое — подробности можно узнать на сайте университета. Конечно, каждый волен сам выбирать свой путь, но если выпадает шанс пойти по более интересной дороге, почему бы этим не воспользоваться?
Какие инструменты можно использовать для разработки?
Тут я коснусь только нескольких инструментов — после снятия Apple запрета на ненативные инструменты разработки, чуть ли не каждый день появляются новые IDE и фреймворки.
Купите мак
Не хочется начинать с плохих новостей, но разрабатывать приложения под iOS (как и под другие яблочные ОС) можно только на macOS. Но не спешите ставить крест на карьере iOS-разработчика из-за дорогой техники Apple. Если вы только учитесь, рассмотрите варианты с виртуалками или хакинтошем. Инструкцию по применению можно легко найти в любой поисковой системе.
При покупке б/у техники проверьте совместимость версий macOS и среды разработки Xcode. Если вы не уверены, что мак получит ещё пару новых версий ОС, лучше воздержаться от такой покупки.
Три рекомендации при выборе мак:
- 8 Гб оперативной памяти (в некоторых маках её можно менять);
- SSD (его тоже можно поставить позже, заменив HDD);
- 4 ядра (их поменять нельзя, поэтому постарайтесь взять хотя бы 4).
Нативные средства разработки
Это прежде всего язык Objective-C и среда разработки Xcode (за компанию с Interface Builder, iPhone симулятором и другими приложениями из пакета разработчика). Еще можно писать на C и C , но без Objective-C вам в некоторых моментах будет все-таки не обойтись.
На хабре довольно много статей об этом языке — стоит только пролистать блог
. У Objective-C есть определенный шарм (хотя на этот счет высказываются
), он немного сложен в начале освоения, -парадигма, унаследованная от Smalltalk дает о себе знать — но потом затягивает.
Основной аргумент в пользу использования инструментов от Apple — нативные средства разработки при прочих равных в любом случае дадут на выходе код быстрее и качественнее, чем любые другие инструменты.
Недавно JetBrains анонсировали свою среду разработки для Objective-C —
(жаль, что они оказались от супер-названия CIDR — одна компания, имеющая продукт с названием Cider, попросила их не использовать похожую аббревиатуру), так что даже тут появится выбор. Конкуренция, надеюсь, приведет к повышению качества.
Нейминг
Нейминг, пожалуй, является одним из самых сложных этапов разработки приложения. На этом шаге необходимо разработать название программы и ее логотип. Чтобы официально зарегистрировать бренд, необходимо сделать оригинальное лого и имя приложения. В противном случае пройти нейминг и опубликовать в официальных интернет-магазинах приложений не получится.
Если самостоятельно разработать название приложение и логотип не получается, можно обратиться в специальные студии. Но обычно за такие услуги специалисты требуют немалое количество денег. Поэтому рекомендуется самостоятельно придумывать название своему продукту. Важно учитывать, что нейминг должен быть не только оригинальным, но и привлекать внимание потенциальных пользователей.
Необходимые знания и навыки
Для разработки мобильных программ необходимы следующие знания и навыки:
Нужно продвинуть приложение?
Созданная программа не будет приносить доход, если ей не будет пользоваться большое количество людей. Для этого нужно грамотно и планомерно продвигать приложение на рынке.
Если разработка приложений для iOSAndroid близка вам, у вас есть крутая идея, но вы не знаете, как ее популяризовать, то обращайтесь в APP publisher. Мы поможем продвинуть разработанную вами программы в топ AppStore. Для связи с нами заполните форму на нашем официальном сайте.
Обязательно ли нужен mac?
Вам обязательно понадобится Mac OS X, так как ни на какой другой платформе вы не сможете работать с iOS SDK. Есть много различных вариантов разработки iOS приложений, но минимум для сборки и загрузки приложения в AppStore вам будет необходима Mac OS X. Да, последнее время появляются различные сервисы, которые
и пирожки за вас есть будут
предлагают постить приложения за вас и различные другие услуги, и о них на хабре тоже
. Но, на мой взгляд, все это пока несерьезно и пользоваться услугами подобных контор, при разработке сколько-нибудь значимого приложения не стоит. Хотя, конечно, все зависит от задачи, если вы сможете зарабатывать, используя подобные сервисы, то почему бы и нет:)
Способы заполучить Mac OS X:
Mac mini сейчас вполне доступная вещь, хотя, конечно, всегда хочется большего, а там цены у Apple уже начинают кусаться.
Относительно двух других вариантов: я слышал отзывы людей, которые вполне счастливы с хакинтошем или с Mac OS X на VMWare, но и отрицательного опыта тоже накоплено достаточно. Тут все зависит от железа, прямоты рук и вашего желания.
В целом, если вы хотите разрабатывать под iPhone, операционная система препятствием стать не должна.
Основные фреймворки ios
Помимо языка разработки вам нужно знать, как создавать пользовательский интерфейс и переходы между экранами, как получать данные по сети и сохранять информацию в памяти телефона, как запустить приложение на симуляторе и как искать в нём ошибки.
Для начала сосредоточьтесь на изучении UIKit — это фреймворк для создания интерфейса iOS-приложения. Кнопки, текстовые поля, лейблы, списки, анимации, окна, жесты, drag-and-drop — всё это и многое другое входит в UIKit.
Для создания интерфейса приложения в Xcode есть графический редактор. Он позволяет легко добавлять нужные элементы на экран и задавать правила их построения. Им пользуются не только начинающие, но и профессиональные разработчики. Так что не тратьте время на вёрстку в коде.
Foundation — второй по важности системный фреймворк. С его помощью вы будете работать с датами, ресурсами, файловой системой, данными пользователя и сетью. Часть его обязанностей забрала на себя Swift Standard Library. Например, строки и коллекции. Но Foundation всё равно остается важным компонентом системы.
Перспективы создания и публикации приложений для ios
Безусловно, пользователей на андроид гораздо больше. Но в этой области конкуренция сейчас запредельная, из-за чего выйти в топ Play Market весьма проблематично. Пользователей iOS меньшее количество, но здесь и конкуренция среди разработчиков приложений меньше.
Планирование
Во время изучения системных фреймворков вы можете начать работу над собственным приложением. Возможно, это будет просто to-do лист. Или у вас на телефоне есть очень полезное приложение, но оно чем-то не устраивает, и вы хотите сделать своё.
- Проанализируйте похожие приложения в App Store. Это поможет понять, чего не хватает пользователям ваших конкурентов.
- Составьте список функций своего приложения. Запишите все свои идеи, чтобы не забыть.
- Выберите из них несколько самых важных. Это будет ваш объём работы на первый релиз.
Важными являются базовые функции приложения. То есть те, без которых оно не имело бы смысла. Приложение, состоящее только из таких функций, называется MVP (Minimum Viable Product). Постарайтесь также добавить в список несколько функций, которые отличали бы ваше приложение от конкурентов и представляли бы для пользователя особую ценность.
Пора переходить к дизайну. Начните с карандашных набросков, а если хотите создать несколько настоящих макетов, не обязательно осваивать сложные приложения. Можно ограничиться даже Keynote.
Конечно, вы не сможете заменить профессионального аналитика, маркетолога и дизайнера, но если вы работаете в одиночку, вам придётся самостоятельно выполнить эти шаги. Очень важно определить и зафиксировать объём работы.
Платные приложения в appstore — от $0,99 до $999,99
Тут все очень просто/сложно. Пишете приложение, выкладываете в AppStore, выставляете цену, получаете деньги от довольных покупателей. 30% процентов от цены забирает Apple. Есть шанс как захватить мир, так и попусту потратить свое время — все зависит от вас.
Верхняя планка цены реальна — в AppStore было уже как минимум два приложения за тысячу долларов:
— приложение для студентов-юристов;
— приложение, показывающее изображение красного, видимо, драгоценного камня. Из магазина оно было убрано через день после публикации, но 8 счастливчиков все-таки успели его приобрести. Сейчас оно вернулось в AppStore уже с ценой в 10 долларов, одной из фич указано, что приложение продается всего за 1/100 от оригинальной цены.
Порядок создания приложения для ios
Чтобы создать максимально эффективное, полезное и популярное приложение для айОС, необходимо соблюдать порядок разработки программы. Безусловно, у разных видов приложений есть свои отличительные моменты разработки. Тем не менее можно выделить следующие основные этапы, характерные для всех:
Не рекомендуется пропускать и менять местами этапы. Дело в том, что на следующем шаге придется отталкиваться от результатов предыдущих стадий. Именно поэтому крайне важно соблюдать порядок разработки приложения для iOS. Рассмотрим каждый этап чуть более детально и подробно.
Путь от apple
Путь
настоящего джедая
тру iOS-разработчика лежит в плоскости следования идеям Apple. Свежий SDK, свежая же версия Xcode, документация от Apple по технологиям Apple, форумы разработчиков на технологиях Apple – если вдуматься, а что ещё нужно для создания отличного приложения, кроме толики времени?
Новинки Apple озвучивает регулярно. На последней конференции для разработчиков WWDC 2021 были показан новый SDK и новая версия среды для разработке Xcode. Список изменений довольно обширен (тем более в преддверии выхода iOS 11):
Разница между web и native приложениями
Хочу пояснить разницу между native и web приложениями для iPhone/iPad, пока мы не перешли к инструментам разработки. Первые распространяются через AppStore (или in-house приложения), вторые — всего лишь web-сайт или его часть, специальным образом сконфигурированный под iPhone.
Доступные web-приложения можно посмотреть тут —
Разработка
Теперь можно приступать непосредственно к разработке. На этом этапе создатель должен реализовать все задумки, которые были придуманы на предыдущих шагах. Обычно это самый длительный пункт во всем списке, особенно долго идет разработка, если работает только один человек.
Чтобы ускорить процесс создания приложения для iOS, рекомендуется собрать команду. Есть два пути: платить им сразу за работу или взять в долю с дохода разработанной программы. Не стоит забывать, что графику, изображения и дизайн лучше делать самостоятельно. Так как за плагиат могут снять монетизацию.
Справка! Украденные идеи труднее продвигать и популяризовать.
Как только разработка будет закончена, приложение обязательно нужно протестировать. Проводить самостоятельно тесты не рекомендуется, так как большой риск субъективно оценить разработанную программу. Лучше дать попользоваться приложением сторонним людям, которые не участвовали в разработке.
Это могут быть близкие друзья, родственники или просто знакомые люди. Но чтобы максимально объективно оценить приложение, следует нанять тестеров. Это люди, специализирующиеся на тестировании программ и игр. Они легко находят баги, недоработки и другие элементы, которые обязательно необходимо исправить перед публикацией в официальном магазине.
Разработка
Постарайтесь заранее подумать над тем, что и как у вас будет реализовано в коде. Конечно, не имея опыта, сложно продумать архитектуру приложения. Вот несколько советов, которые могут вам с этим помочь.
Пора открывать Xcode и приступать к работе. Возможно, вы начнете с экрана авторизации или с основного экрана, а может быть, с создания общей архитектуры приложения. В любом случае, сохраняйте порядок с самого начала проекта:
- группируйте файлы по папкам;
- удаляйте неиспользуемый код;
- придерживайтесь своего кодстайла;
- не дублируйте код;
- не допускайте разрастания вью контроллера (MVC не заставляет писать весь код в контроллере).
Вам придётся взять на себя и обязанности тестировщика. Обязательно проверяйте всё, что делаете. Если что-то может пойти не так, оно пойдет не так. Поэтому проверяйте все сценарии, а не только позитивные. Полезно дать своё приложение другому человеку. Это позволит найти ошибки не только в реализации, но и в самой концепции приложения.
Разработка приложений под заказ
Тут все тоже предельно просто — клиент платит деньги, вы разрабатываете приложение. Обычно это имиджевые, корпоративные приложения или представление каких-либо сервисов клиента для iOS.
Результат
Осталось только опубликовать приложение в интернет-магазине. Одним из лучших и популярных для iOS является AppStore, который строго подходит к выбору публикуемых для скачивания программ. Но если все же официальный интернет-магазин приложений опубликовал разработку, то можно начинать пожинать плоды своего труда.
Количество скачивания будет зависеть от многих факторов: популярности темы, качества приложения, бесплатное или платное, оригинальность идеи и так далее. Соответственно, чем больше пользователей загрузит приложение на свои смартфоны, тем больше денег получат разработчики программы.
Сервис подписок
Тем, кто в детстве выписывал «Мурзилку», должна быть понятна суть этого варианта заработка. Обычная подписка на журналы, газеты, музыку, видео… Издатель устанавливает цену, Apple берет себе стандартные 30 процентов. Сервис был запущен 15 февраля 2021 года, подробности можно почитать в официальном
Торговля в приложении — in-app purchases
Apple предоставляет возможность торговать вам в своих приложениях различными житейскими ценностями — ресурсами в играх, доступом к заблокированным секциям приложений и так далее. Отличная статья на эту тему есть на хабре —
. Да, Apple забирает себе положенные 30 процентов выручки.
Функционал
После того, как будет придумана идея, необходимо подробно расписать функционал. То есть необходимо записать все функции приложения, которые планируется добавить в функционал. Рекомендуется даже на бумаге нарисовать интерфейс приложения, если в голову пришла оригинальная и классная идея.
Этап первый. идея
Первый этап — самый сложный и интересный: от него зависит, наберет ли ваше приложение сотню-другую тысяч скачиваний в
. Это может быть очередная игра в жанре «три-в-ряд», утилита для удобного создания заметок, агрегатор предложений из онлайн-магазинов одежды и многое другое. Главное — все тщательно продумать и ответить на вопрос, какую задачу решит это приложение. Если трудностей с ответом не возникло, значит вы на правильном пути.
Этап пятый. публикация
После того, как приложение готово, все баги устранены, а иконка и название ждут своего часа, его можно загружать в App Store. Для начала потребуется приобрести аккаунт разработчика за 99 долларов (в год), потом потратить много времени на изучение
магазина приложений Apple, ведь на каждый пункт здесь приходится еще несколько подпунктов. Если программа соответствует всем требованиям, можно приступать к ее загрузке в App Store. А там останется только ждать, будут ли какие-то замечания от модераторов магазина.
Этап третий. разработка
При разработке приложений для iOS в основном используется язык программирования Objective-C, но сейчас активно набирает обороты и Swift. У него более простой синтаксис, поэтому Swift проще в освоении. Самостоятельно научиться писать код можно, но это непросто, к тому же, пока вы сами проштудируете десятки учебников, кто-то может создать аналогичное приложение с такой же идеей.
Этап четвертый. выбор имени
Можно в это не верить, но от нейминга приложения зависит больше половины его успеха. Ведь это первое (за исключением иконки), что видит пользователь, в том числе «зашедший» с поиска, поэтому и подход здесь нужен основательный:
- если речь идет об игре, вы вольны выбирать между тысячами вариантов;
- если приложение с узкой направленностью (например, про заметки), логично придумать что-то со словом «Notes»,
- если про музыку — «Music», чтобы вашим продуктом пользовались не только в России.
После выбора имени, как правило, довольно просто нарисовать иконку для приложения. Не стесняйтесь повторяться и брать идеи у других разработчиков, но и увлекаться этим не стоит. А то получится что-то вроде этого:



