- Основные разделы
- Адаптивность. каркас и глобальные компоненты
- Адаптивность. проектирование навигации
- Благодарности
- Бонусы
- Вышло обновлённое приложение «вконтакте» для ipad
- Как установить vk 2.0 (developer) на ipad с «плоским» дизайном и исправлением ошибок
- Новый процесс проектирования
- Обновление приложений вручную
- Обновление приложений на компьютере mac вручную
- Обновление приложений на часах apple watch вручную
- Обновление приложений на компьютере mac вручную
- Обновление приложений на часах apple watch вручную
- Подготовка
- Предыстория
- Заключение
Основные разделы
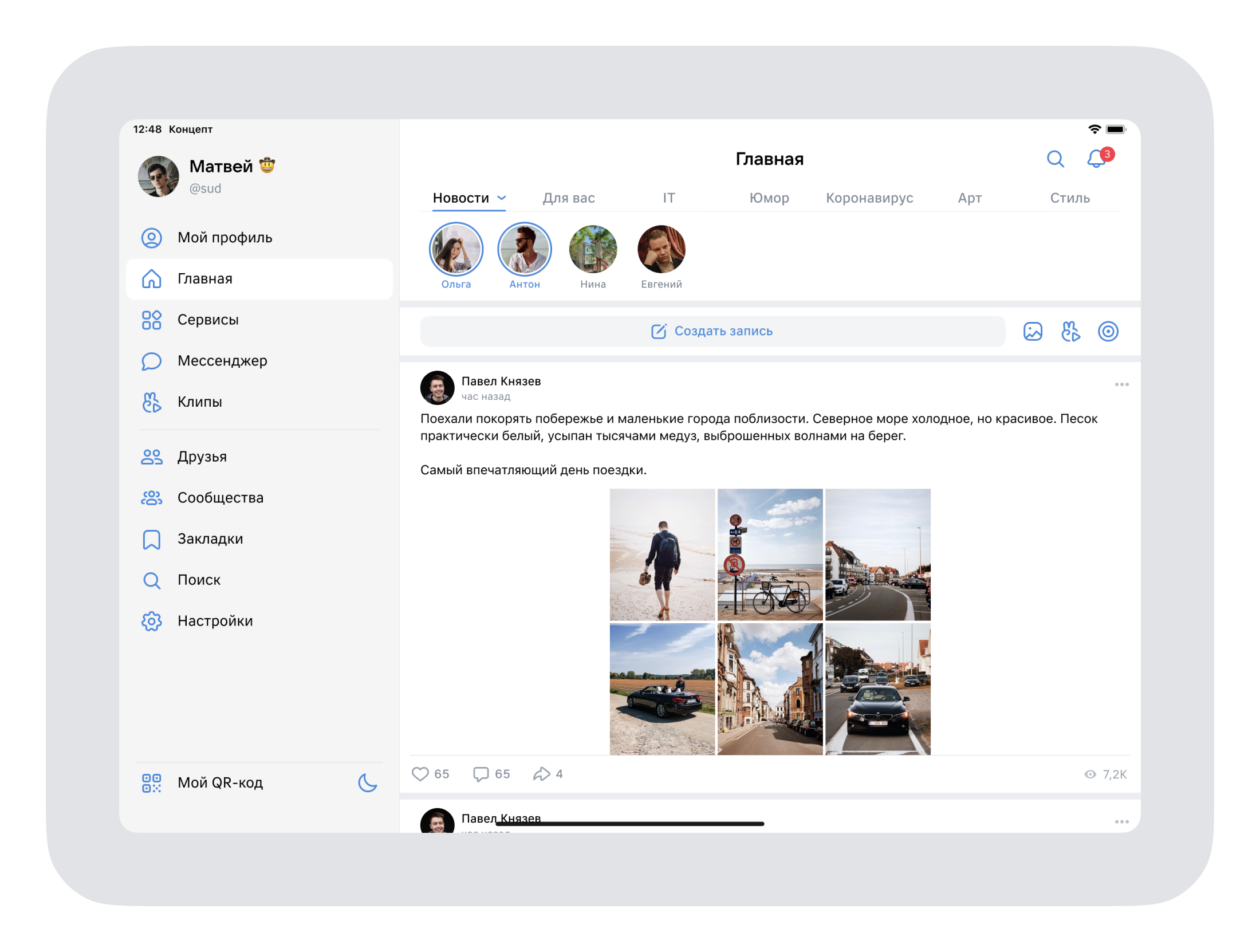
Применив каркасы и принципы, мы получили дизайн корневых экранов на iPad:
А ещё на iPad в таббаре много свободного места, и мы добавили в меню музыку и уведомления. Теперь приложение ВКонтакте на iPad даже чуть более функциональное, чем на iPhone.
Адаптивность. каркас и глобальные компоненты
Чтобы ускорить дизайн и разработку, мы использовали системный подход: выделили структуры экранов (каркасы) и большие компоненты, а затем описали для них правила адаптации к iPad. Дизайнеры придерживались стратегии правил — и разработчики один раз заводили, например, снекбар, и он правильно работал во всех случаях.
Гайды. Глобальные правила и примеры компонентов мы вынесли на отдельную страницу в Figma — Guide. Дизайнеры брали оттуда готовые объекты, а разработчики ориентировались на примеры и реализовывали их в коде.

Каркасы экранов. Мы вывели несколько типовых структур страниц, которые чаще всего встречались в приложении.
Материк. Залитый фон, одна длинная белая колонка с контентом. Подходит почти всем страницам.
Широкий материк. Нужен для страниц, где много, например, фотографий или видео. Рука не поднималась ужимать яркий медиаконтент в узкую колонку материка, и мы разрешили быть ему широким.
Острова. Несколько материков, которые живут на серой странице. Острова появляются в дизайне «ленточных» страниц: новостей, стены пользователя, закладок, лайков.
Hero. А ещё у нас бывают страницы про одну сущность: автора клипов, маску, эффект, флешмоб. Или настроечные экраны, в которых не так много контента, но хочется акцентировать внимание на заголовке. Для этого мы просто растянули шапку с градиентом на всю ширину.

Совет: новый Auto Layout 2.0 от Figma заметно ускоряет адаптацию экранов для iPad. Особенно настройка фиксированной ширины у родительского контейнера и Fill у всех внутренних фреймов.
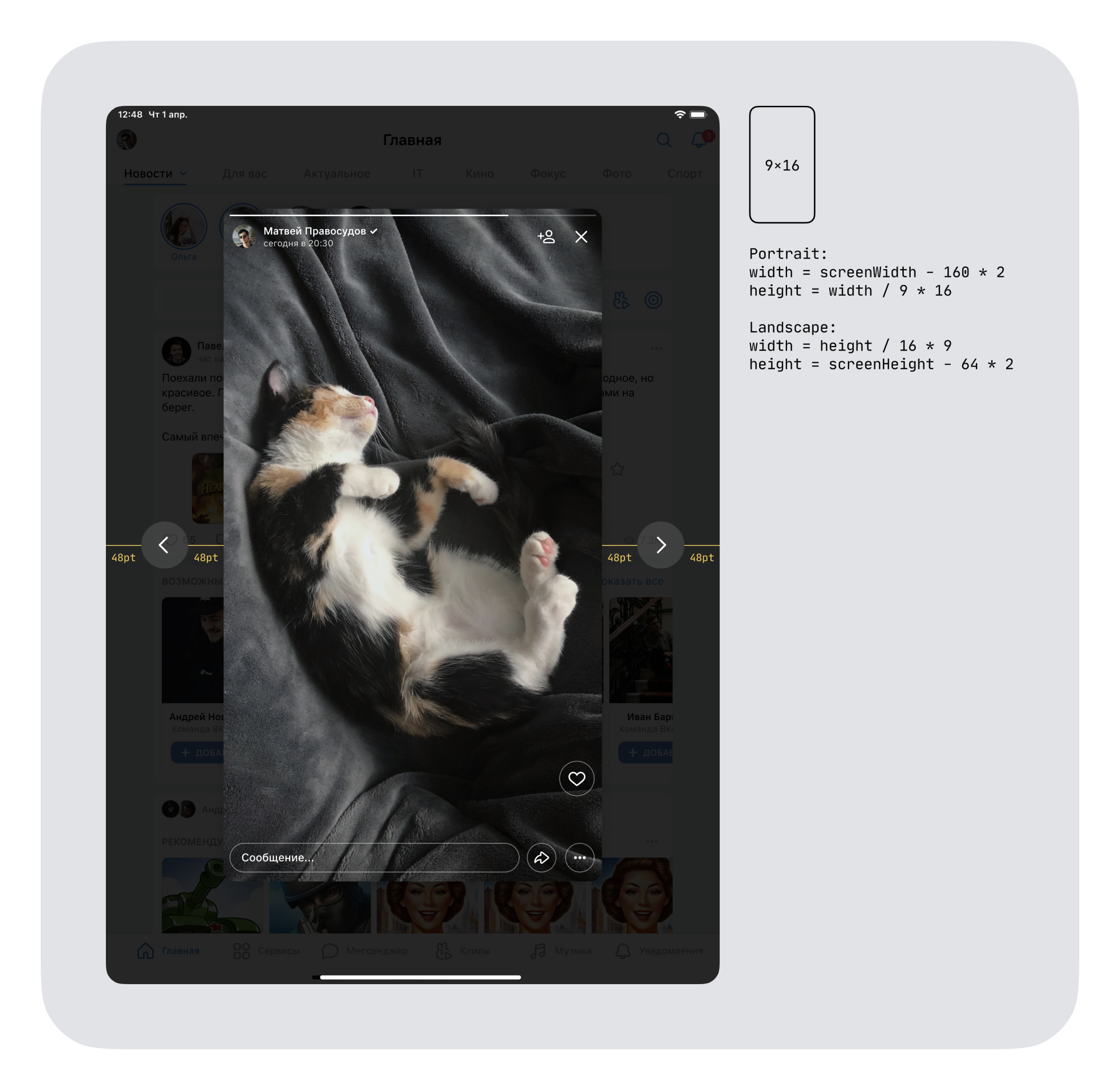
Модальные окна. Для модальных окон мы взяли системные размеры Form Sheet и Page Sheet и придерживались их. Модальная карточка приобрела ширину Form Sheet, а модальная страница обзавелась двумя ширинами: 416 и 640 точек.
Частным случаем модального окна были выезжающие из шапки панели. Например, в новостной ленте можно переключиться между разными типами контента. В мобильной версии меню выезжало просто из шапки. А на iPad мы ограничили меню по ширине в 416 точек, скруглили уголки и навесили разделитель. Получился новый компонент — «галстук».
Конечно, его можно было сделать в виде контекстного меню. Но это потребовало бы больше разработки, чем просто задать максимальную ширину и скруглить углы.

Адаптивность. проектирование навигации
Самое верхнеуровневое проектирование любого продукта — это информационная архитектура и навигация. Структуру мы оставляли такой же, как на iPhone, а вот над навигацией пришлось подумать.
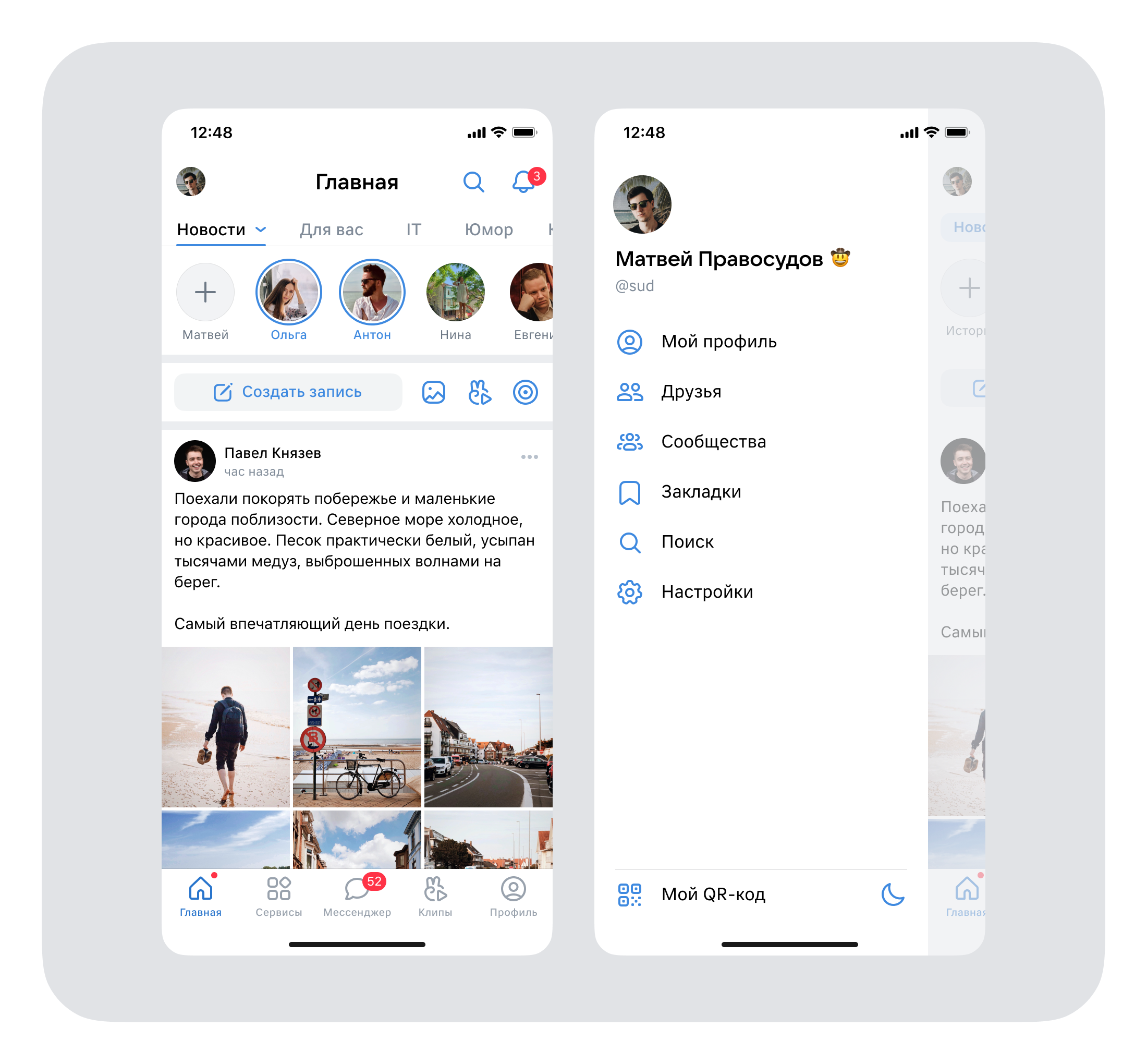
Мы постоянно работаем над ней в приложении. Тестировали разные варианты, и один был с левым меню, в котором сконцентрированы наиболее часто используемые разделы. Его мы и решили взять за основу версии для iPad.

Сначала разбили весь экран на две колонки: сайдбар с навигацией слева и основной контент справа. Идея навигации была в том, чтобы взять боковое меню из мобильной версии и добавить пункты таббара в самый верх. У пользователя остаётся в быстром доступе вся основная навигация, а ещё можно быстро переходить к второстепенным пунктам меню. Так рекомендует адаптировать приложения и Apple.

Но мы решили на всякий случай попробовать разные концепты — чтобы было из чего выбирать. Набросали три варианта навигации в приложении. Первый был предпочтительным: в ландшафтной ориентации всегда доступна навигация, достаточно площади для контента, а в портретной меню компактно схлопывается.
Затем мы замиксовали подходы и сделали в ландшафте всегда раскрытую навигацию, а в портрете выезжающее меню, как на iPhone (по умолчанию оно скрыто, чтобы не съедать ширину).
Финальный вариант был самым простым: таббар остаётся, а боковое меню открывается из шапки экрана.
Обсудили с разработчиками возможности и остановились на третьем варианте. Адаптация интерфейса к планшету и так довольно непростая и порождает много багов — а мы не хотели ещё больше усложнять коллегам работу. К тому же сайдбар замедлил бы вёрстку экрана мессенджера, где мы планировали использовать Split View. Но мы всё же держим в уме первый вариант навигации с сайдбаром — на будущее.
Благодарности
Над приложением работала огромная команда. Спасибо менеджерам, разработчикам, тестировщикам, отделу маркетинга и исследований и всем-всем-всем.
Бонусы
Советы дизайнерам, которые будут проектировать универсальное приложение
Подождите 5 лет.Найдите iPad и воспользуйтесь приложениями. И системными, и сторонними. Так будет легче найти удачные приёмы и понять общие принципы.
Подумайте о контексте и внимании. iPad — что-то среднее между ноутбуком и телефоном. Он не такой мобильный, поэтому пользователи могут фокусироваться на нескольких частях экрана.
Выделите сетку и основные компоненты в отдельные правила, чтобы упростить разработку. Чем больше автоматических адаптаций, тем проще.
Учитывайте рекомендации Apple. Посмотрите лекцию Designed for iPad и попробуйте применить советы из неё.
Постройте эффективный процесс. Если у вас в команде несколько дизайнеров, распределите зоны ответственности. А ещё такая задача — самый подходящий момент, чтобы синхронизироваться с разработчиками после каждого макета, если вы ещё так не делаете.
Макеты для iPad
Теория — это круто, но лучше закреплять всё на практике и примерах. Поэтому мы подготовили публичный Figma-файл в комьюнити @vk. Там больше 200 экранов!
Заглядывайте в макет, дублируйте его к себе и экспериментируйте! Прикольные концепты можно закинуть в VK Designers — лучшие опубликуем в сообществе. Не стесняйтесь <3
Вышло обновлённое приложение «вконтакте» для ipad
Пару дней назад на улицах Санкт-Петербурга заметили баннер «ВКонтакте», в котором упоминалось обновлённое приложение для iPad. Чтобы вы понимали масштаб, клиент для планшетов не обновлялся годами, а если быть точнее, то с 2021-го.
В пресс-службе «ВКонтакте» заявили, что «1 апреля случилось на два дня раньше». Очень неоднозначный ответ.
И да, приложение обновили. Но не спешите обновлять приложение для iPad — скачивайте универсальное, туда добавили поддержку планшетов.
В приложении есть мессенджер, лента новостей, видеозвонки, истории и клипы. Музыку тоже можно слушать. Но есть и отличия: появились дополнительные вкладки, мессенджер преобразился, а сообщества запрятали куда-то далеко.
Обновление доступно всем пользователям. Бесплатно, разумеется. Теперь приложение будут обновлять одновременно с версией для iPhone. Ну что, дождались?
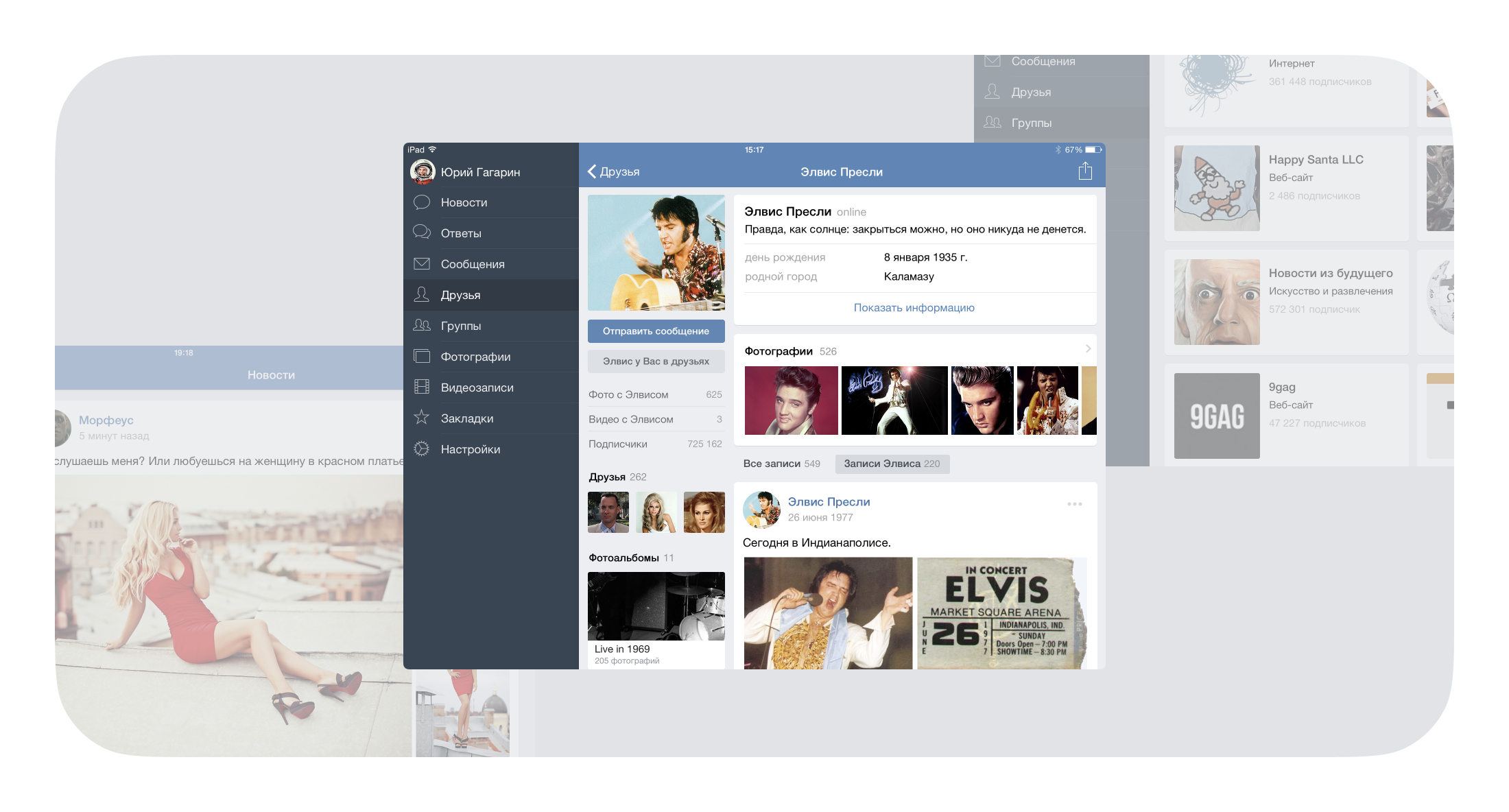
Как установить vk 2.0 (developer) на ipad с «плоским» дизайном и исправлением ошибок
Для начала необходимо, чтобы на планшете была установлена программа ВКонтакте для iPad версии 1.7. Если Вы хоть раз скачивали приложение на планшет, найти программу можно в AppStore, в разделе Покупки. Если приложения нет в Покупках, тогда можно воспользоваться альтернативным способом установки.
После загрузки приложения обязательно выполните вход в свою учетную запись ВКонтакте.
Затем в браузере Safari на iPad необходимо открыть ссылку на сайт с новой версией клиента для соц. сети. Нажмите на зеленую кнопку над названием программы и согласитесь на установку.
После этого останется только немного подождать и обновленный клиент появится на планшете.
Отличий от предыдущей официальной версии ВКонтакте для iPad не так уж много. В первую очередь — это обновленный дизайн. Теперь программа смотрится гармонично как с iOS 7, так и с iOS 8.
Также при тестировании программы не замечено «вылетаний» приложения в ответ на действия пользователя с музыкой и видео.
В Vk 2.0 (developer) для iPad присутствует полезная возможность — режиминкогнито, который позволяет Вам скрытно находиться в социальной сети и не отмечать сообщения прочитанными.
Пользователей клиента Vk для iPhone порадует и то, что в хак-версии клиента для iPad по-прежнему остался доступ ко всем аудиозаписям, а также присутствует поиск по музыке со всего сайта с возможностью кэширования.
Новый процесс проектирования
Чтобы не затягивать запуски и не разрабатывать при каждом обновлении варианты под разные устройства, мы решили сделать приложение для iPhone и iPad универсальным. Это позволяет за один подход адаптировать его почти полностью к разным размерам экранов. А в будущих фичах адаптивность заведётся почти самостоятельно.
И мы попробовали несколько идей.

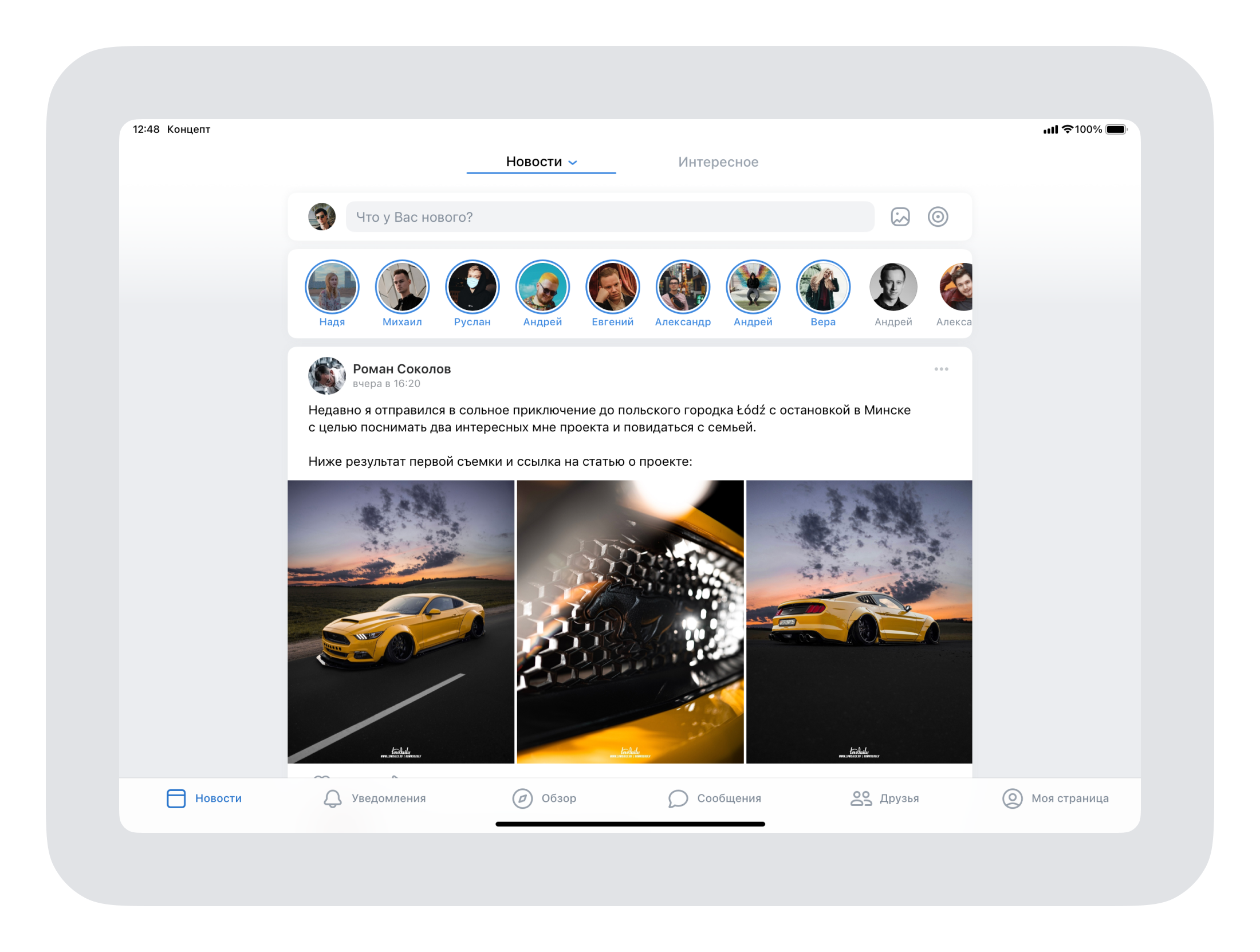
Макет смелый и эффективно использует пространство экрана, но нам не подошёл. Он подразумевает дополнительную разработку под iPad — а мы как раз хотели от неё отказаться, чтобы не замедлять запуск новых фич. Поэтому потребовались ограничения для дизайнерских решений.
Поэтому что мы сделали дальше? Взяли приложение для iPhone и растянули.

Эта идея сработала. С ней разработчикам не приходится заново верстать каждый экран — достаточно настроить правила адаптации ключевых экранов к широкому размеру.
Закапываясь в ограничениях, легко сделать быстрое в разработке, но неудобное приложение. Чтобы не попасть в эту ловушку, мы нашли баланс: глобальные компоненты адаптируем, но локально пользуемся преимуществами iPad.
— А чем отличается iPad от ноутбука или телефона, кроме размера экрана?
В первую очередь контекстом использования. Сидеть за ноутбуком удобно, когда ты не находишься в движении и есть стол, где можно расположить устройство. В твоём распоряжении клавиатура для ввода, а ещё тачпад или мышь. В такой комфортной рабочей обстановке, за компьютером, пользователи могут распространять фокус внимания на несколько окон и состояний. Сами приложения могут быть сложнее, если это уместно.
Мобильный телефон — маленький. Нет дополнительных устройств ввода, только пальцы. Благодаря этим и другим ограничениям получилось компактное устройство, которым удобно пользоваться на ходу, в автобусе, тренажёрном зале. Но в таких условиях люди не могут охватить вниманием сразу несколько окон. Поэтому мобильные приложения открываются на полный экран, а каждая страница заточена под конкретную задачу.
Планшет — что-то среднее между ноутбуком и телефоном. По умолчанию без клавиатуры и мышки, но с большим экраном. Планшетом можно пользоваться на ходу, но уже не так удобно. При этом дизайнеры ожидают, что владельцы устройств справятся с несколькими фокусами внимания или приложениями. Поэтому появились разделения на колонки, Split View, Slide Over и другие возможности.
При проектировании навигации в новом приложении мы учли основные особенности условий, в которых используется iPad. Пока не поддерживаем технологии многозадачности iPadOS в полную силу, но займёмся этим в будущем.

После проработки основных концептов и обсуждения с разработчиками мы приступили к важному этапу — проектированию системы адаптации.
Обновление приложений вручную
На iPhone и iPad приложения из App Store по умолчанию обновляются автоматически. Если возникает проблема, вы можете обновить приложение вручную.
Обновление приложений на компьютере mac вручную
- Откройте магазин App Store.
- На боковой панели нажмите «Обновления».
- Нажмите «Обновить» рядом с приложением, чтобы обновить только его, или нажмите «Обновить все».
Если вы установили на компьютере Mac приложение не из App Store, за помощью в обновлении обратитесь к разработчику приложения.
Обновление приложений на часах apple watch вручную
- Откройте приложение App Store и прокрутите вниз.
- Нажмите «Учетная запись».
- Нажмите «Обновления».
- Нажмите «Обновить» рядом с приложением, чтобы обновить только его, или нажмите «Обновить все».
Обновление приложений на компьютере mac вручную
- Откройте магазин App Store.
- На боковой панели нажмите «Обновления».
- Нажмите «Обновить» рядом с приложением, чтобы обновить только его, или нажмите «Обновить все».
Если вы установили на компьютере Mac приложение не из App Store, за помощью в обновлении обратитесь к разработчику приложения.
Обновление приложений на часах apple watch вручную
- Откройте приложение App Store и прокрутите вниз.
- Нажмите «Учетная запись».
- Нажмите «Обновления».
- Нажмите «Обновить» рядом с приложением, чтобы обновить только его, или нажмите «Обновить все».
Подготовка
Немного расскажу про инструменты и план работы. С прошлого года мы работаем в Figma, и пришло время по максимуму использовать главную функцию редактора — мультиплеер.
Мы собрали почти всех дизайнеров и распределились по командам. Я стартовал сразу и готовил систему, а другие продуктовые дизайнеры подхватывали новые описанные компоненты и утаскивали в свои макеты. Каждый из нас отвечал за свой продукт: музыку, видео, мессенджер, клипы, сервисы, ленту новостей, истории, постинг, звонки, стикеры и подарки, сообщества, маркет, инфраструктуру.
Мы планировали использовать нативные iOS-компоненты. Поэтому для дизайна под iPad потребовались хорошие знания по работе модалок и навигации. Ещё нам пригодилось приложение Adaptivity (A). Оно платное, но помогло разобраться, какие стандартные размеры у модальных окон и таблиц и как они меняются при разных ориентациях устройства.
На этом мы завершили подготовку.
Предыстория
Последние несколько лет у нас было два приложения в App Store: ВКонтакте (для iPhone) и «ВКонтакте для iPad».

Заключение
Мы избавились от старого подхода с двумя приложениями для iPhone и iPad — и сделали одно, универсальное. Больше нет причин откладывать поддержку планшета — все основные компоненты и так адаптированы под большой экран, а отдельные легко укладываются в описанные каркасы.
Ещё один плюс — тёмная тема пришла и на iPad. Планшетом стало комфортно пользоваться ночью: экран не слепит и ничего не отвлекает от контента.
Fun fact: так как мы сделали универсальное приложение, пути назад нет. Без поддержки iPad в новых версиях Apple будет отклонять релизы, поэтому версия для планшета теперь всегда под контролем.
Это только начало! Не все идеи вошли в итоговый интерфейс. Мы не хотели откладывать релиз только ради концептуальных и смелых решений — пользователи ждут. Но в будущем планируем использовать все возможности iPad и сделать важные функции ещё удобнее. Речь о Split View, более удобном музыкальном плеере, поддержке технологии Picture in Picture, контекстных меню и многом другом. А ещё в глубинах ВКонтакте остались экраны, до которых мы ещё не добрались. О них тоже позаботимся и адаптируем.



