- Описание интерфейса
- Что мы будем создавать
- «гибридное», «не совсем нативное» приложение
- Однотипность моделей iPhone
- Стоимость публикации
- Время размещения в сторе
- Новые версии операционной системы и поддержка
- Совместимость с айпадами
- Строгое ревью
- App store – разработка приложений для app store
- Appery.io
- Biznessapps
- Ibuildapp
- Ionic
- Phonegap / cordova
- React native
- Swift 4
- Xcode
- Веб, чистый веб
- Выкладка в app store
- Дальнейшее развитие приложения
- Добавление заголовка, кнопок и социальных кнопок
- Добавление фона к вкладкам
- Жёсткие требования app store: какие сложности возникают при публикации приложения
- Зачем соблюдать гайдлайны apple
- Изучите swift
- Инструмент создания
- Как заработать на ios-приложении
- Как создать удобное приложение для ipad: советы разработчикам
- Купите мак
- Основные фреймворки ios
- Планирование
- Процесс создания
- Публикация приложения
- Путь от apple
- Работа с google картами в приложении
- Работа с сайтами в приложении
- Работа с текстом
- Разработка
- Регистрация в apparchitect
- Создание вкладок
- Тестирование приложения
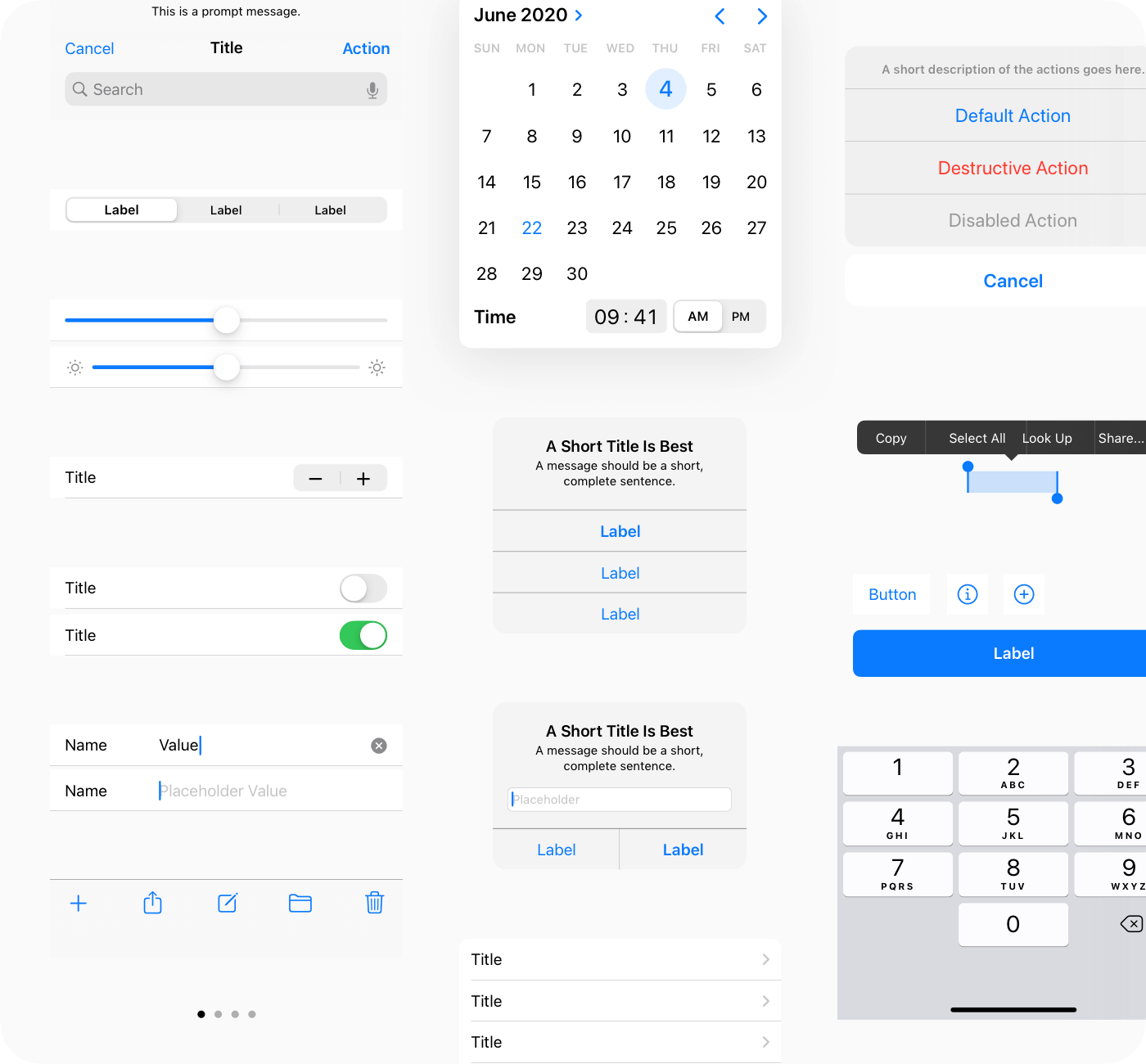
Описание интерфейса
1 — Панель инструментов — с помощью данной панели вы сможете копировать, вставлять, удалять различные элементы.
2 — Панель публикации проекта — с помощью данной панели в будущем мы будем публиковать проект.
3 — Панель создания проекта — делиться на три вкладки:
Screens — собственно, это и есть наши вкладки, про которые я ранее говорил;
Library — библиотека элементов из которых мы будем собирать наше приложение;
Properties — панель функций элементов приложения, с помощью данной панели мы будем задавать различные функции нашим элементам приложения.
Что мы будем создавать
Перед тем как мы приступим к созданию приложения, хотелось рассказать какое приложение я буду создавать для примера. В создаваемом приложении будет пять вкладок: главная, наш фильм, мы на карте, наш сайт, контакты.
На каждой из этих страниц я покажу пример работы некоторых функций приложений:
Главная — на этой вкладке я покажу вам работу с заголовками, кнопками и кнопками социальных сетей;
«гибридное», «не совсем нативное» приложение
Уточню: термин, вынесенный в заголовок, даже по сути своей не очень верен. Приложения, которые мы получим в результате, самые что ни на есть нативные в смысле того, что они исполняются на той же iOS, на том же железе, что и любое другое ПО для iOS, просто сам процесс разработки позволяет использовать не только предложенные Apple технологии и языки программирования.
Если человек умеет писать, скажем, на JavaScript, и не хочет разбираться в Swift, то Apple ему ничем не поможет (кроме, конечно, хорошего учебника по Swift), а вот вариант написать, условно говоря, приложение на JavaScript, а потом запустить его на iOS, как если бы оно было написано в Xcode (получив, таким образом, некий «гибридный» вариант) существует, и вполне востребован.
Однотипность моделей iPhone
Приложение должно быть адаптировано под разные размеры экранов и при этом выглядеть безупречно. Пользователю неприятно взаимодействовать с приложением, в котором один элемент «наплывает» на другой, текст обрезается, а изображения занимают почти всё экранное место.
Из статьи про особенности Android-разработки мы знаем, что чем больше парк устройств у операционной системы, тем сложнее тестировать приложения. У Apple нет такой проблемы, потому что устройства похожи между собой.

Однотипное проектирование устройств снижает нагрузку при тестировании: чтобы проверить работоспособность приложения, тестировщикам хватает нескольких моделей с разной диагональю экранов.
Стоимость публикации
Чтобы опубликовать приложение в App Store, нужно зарегистрировать аккаунт разработчика и платить за членство в Apple Developer Program $99 каждый год. Для сравнения аккаунт Android-разработчика стоит всего $25 долларов — и это разовый платёж.
Аккаунт разработчика можно готовить со старта разработки — его проверяют на подлинность от двух до четырёх недель. Если зарегистрироваться в самый последний момент, можно пропустить намеченную дату релиза.
Время размещения в сторе
На релиз приложения уходит около месяца:
- 2–4 недели — регистрация аккаунта и проверка документов на стороне Apple;
- 1 день — загрузка маркетинговых материалов в App Store Connect;
- 2–3 дней — ревью нового приложения (ревью обновления — 1 день).
Если вы заранее подготовили маркетинговые материалы и зарегистрировали аккаунт разработчика, то время релиза сокращается до двух-трёх дней, но и здесь нужно себя обезопасить, ведь App Store может вернуть приложение на доработку, и тогда релиз затянется.
Новые версии операционной системы и поддержка
Новые версии операционной системы iOS выходят раз в год. Каждое обновление — это тренды, полезные технологии и увеличение производительности. Люди охотно обновляют операционку и ожидают, что у приложений появится новая функциональность. Но «автоматически» этого не происходит. Мобильные приложения нужно адаптировать под новые версии. Это помогает:
а) избегать конфликтов между системой и приложением, ведь некоторые функции могут перестать работать;
б) оправдывать пользовательские ожидания.

Каждый июнь на конференции для разработчиков WWDC Apple анонсируют новые версии операционных систем. Разработчики должны учесть изменения и адаптировать приложение под них, поэтому так важен этап поддержки мобильного приложения, на котором и происходят нововведения.
С выходом новой iOS Apple прекращает выпуск обновлений на устаревшие модели телефонов. Чтобы продолжать поддержку известных приложений с большой аудиторией, часть которой ещё пользуется старыми iPhone, разработчикам нужно писать дополнительный код для корректной работы приложений на ранних версиях iOS. Для более «камерных» приложений достаточно поддерживать работу на двух-трёх последних версиях.
Совместимость с айпадами
Надо изначально решить, предусмотрено ли открытие вашего приложения на разных платформах (iOS, iPadOS, macOS). Если да, то при разработке и проектировании нужно учесть массу особенностей, например компоновку интерфейса приложений на размерах экрана 960×640 пикселей, а не только на размерах iPhone.
Без отдельной проработки экранов под другие девайсы приложение на них будет открываться некорректно: возможно, элементы будут накладываться друг на друга, а текст переноситься неправильно.
Строгое ревью
Apple разделяет ответственность за приложение, которое вы публикуете в App Store, поэтому каждый проект проходит строгое ревью. Рецензенты проверяют стабильность работы приложения, проверяют, соответствует ли оно правилам Apple, защищает ли пользовательские данные и оценивают полезность приложения.
Периодически Apple проводит чистки уже опубликованных приложений в App Store. Даже если вам попался не очень внимательный рецензент, который пропустил нарушение, через какое-то время ошибку всё равно вычислят. Лучше не доводить до греха и сразу поручить разработку студии, которая знает, чего хочет Apple, — мы всегда на связи: пишитеили звоните 7 495 204-35-03, чтобы начать работу над приложением.
App store – разработка приложений для app store
Превосходный опыт на каждой платформе.
Создавайте удивительные приложения для iOS, iPadOS, macOS, tvOS и watchOS, используя огромный набор наших бесплатных инструментов и решений. Вы получаете доступ к уникальным возможностям каждой платформы, например к функциям Apple Pencil для iPadOS или к камерам, датчикам и процессору, на базе которых работают функции дополненной реальности — а значит, можете сделать так, чтобы ваше приложение оптимально работало на каждом устройстве, для которого предназначено. А наличие встроенных технологий и современных средств безопасности и конфиденциальности позволяет полностью сосредоточиться на творческом процессе.
Appery.io
Ссылка на приложение
Кроссплатформенный инструмент, предназначенный для работы с программным обеспечением для iOS и Android. Из плюсов перед конкурентами – нетрадиционный подход. Тут легко отыскать и знакомые шаблоны, из которых собирается итоговый результат, и текстовый редактор, с помощью которого легко набирать код для исправления уже готовых результатов.
jQuery, HTML, Java – тут найдется место любому, кто хоть как-то знаком с программированием. И в этом – главное преимущество Appery.io. Единственное ограничение тут – фантазия и навыки. А, значит, можно придумать совершенно эксклюзивный продукт, который и не снился конкурентам. Правда, и экспериментировать придется намного больше, но результат того стоит, верно?
Biznessapps
Ссылка на приложение
Ресурс, предназначенный для разработки бизнес-приложений (тут же предусмотрены и услуги по рекламному продвижению, но не в App Store, а в Google или иных поисковых системах с целью привлечения дополнительных клиентов).
Разработка софта в BiznessApps происходит в два этапа – на старте придется зарегистрироваться (или авторизоваться, используя аккаунты в социальных сетях) и изучить предлагаемые инструкции, а после – приступить к практике вперемешку с теорией.
И, как ни странно, проблем не возникнет даже у новичков – уж слишком алгоритм действий предсказуем. Нужно всего-то выбирать способ представления информации, загружать изображения для наглядности, наполнять сетку товаров, прикреплять контакты, скрывать дополнительное выпадающее меню.
Единственное, чего недостает BiznessApps – индивидуальности. Даже в тех случаях, когда захотелось заплатить, так и придется довольствоваться типичными вариантами оформления и компоновки всплывающих каталогов и разделов.
Ibuildapp
Ссылка на приложение
Классическая среда разработки, доступная прямо в браузере, и рассчитанная как на новичков, впервые сталкивающихся с подобными инструментами, и на профессионалов, уже разбирающихся в коде, но мечтающих добиться нужного результата через минимальное количество действий. Из плюсов перед конкурентами – работа в различных направлениях.
Тут легко придумать образовательное приложение, мультимедийное или из разряда «бизнес». Причем подход к каждому варианту эксклюзивный – повсюду и анимация разная, и информация меняется в зависимости от тематики.
Если конкретное направление не выбрано, взаимодействовать с сервисом получится в режиме шаблона – можно без лишних проблем добавлять понравившиеся разделы и компоновать выпадающее меню для удобной навигации. Из минусов тут – цена. От 50 долларов за месяц.
Ionic

Ionic – один из самых известных фреймворков для кросс-платформенной разработки. Он построен на базе Apache Cordova, что обеспечивает доступ к различным функциям устройства, таким как геолокация, push-уведомления, камера и прочим, и позволяет разработчикам создавать приложения для iOS и Android с веб-технологиями, такими как HTML, CSS и JavaScript.
В дополнение к фреймворку, Ionic может похвастаться целой экосистемой, облегчающей разработчикам-новичкам процесс изучения и вхождения. Ionic Cloud предоставляет разработчикам различные инструменты для управления, развертывания и масштабирования приложений на Ionic.
Ionic Creator представляет собой визуальный редактор, который позволяет разработчикам быстро прототипировать и создавать мобильные приложения методом drag&drop. Наконец, существует Ionic View — бесплатное приложение для iOS и Android, которое позволяет разработчикам легко делиться своим Ionic-приложением с пользователями, тестерами и клиентами без необходимости развертывать приложение в магазине приложений конкретной мобильной платформы.
Разработчики просто отправляют пользователям приглашение из приложения Ionic View, и как только оно принято, пользователь может загрузить и запустить конкретное приложение в своей копии Ionic View — так, как если бы приложение было установлено на его телефоне из магазина приложений.
Увы, есть и «ложка дегтя». Приложения, написанные с использованием Ionic, используют WebView, в результате мы получаем самое натуральное веб-приложение, со своей обычной (обычно не самой впечатляющей) скоростью работы. За счет этого трудно считать его подходящим для создания тяжелых приложений, таких, как игры, либо программы с интенсивным использованием графики. Разработка с Ionic требует хороших знаний Angular, по крайней мере при желании «выжать» из фреймворка как можно больше.
Phonegap / cordova

PhoneGap исходно был создан компанией Nitobi. В 2021 году, Adobe приобретает Nitobi и бренд PhoneGap. Adobe затем передает одну из версий PhoneGap (назвав её Cordova), в Apache Foundation, оставив себе бренд PhoneGap и его как продукт. В результате Cordova можно рассматривать как движок, стоящий под капотом PhoneGap (а также некоторе другие гибридные фреймворки). PhoneGap, в свою очередь, добавляет к возможностям Cordova свои, дополнительные, функции.
PhoneGap во многих отношениях очень похож на Ionic. Он так же дает разработчикам возможность создавать кросс-платформенные приложения при помощи веб-технологий, и так же построен на базе Apache Codova. Однако PhoneGap не привязан к какому-то определенному Javascript-фреймворку, поэтому разработчики имеют бОльший выбор, на чем и как они будут создавать свои приложения.
Увы, подобно Ionic, PhoneGap использует WebView (который в iOS работает довольно медленно), так что со скоростью у приложений, созданных на базе этого фреймворка, дела не всегда обстоят блестяще.
React native

Swift 4
Итак:
- Приложения, написанные на Swift 4, станут меньше в размерах.
- Swift 4 получит встроенную поддержку кодирования/декодирования в/из JSON. До Swift 4 приходилось много писать много кода самому, либо использовать сторонние кодогенераторы. Сейчас этот код генерирует компилятор. Отдельное спасибо!
- Возврат к удобной модели работы со строками, которая была реализована в Swift 2 и убрана в Swift 3. Вместе с этим изменением строки станут лучше поддерживать Unicode («чтобы ваши любимые приложения корректно показывали все ваши emoji»), а работа с ними ускорится.
- Проекты, в которых используется и Swift, и Objective-C, будут собираться на 40% быстрее за счёт улучшений в Xcode 9 и его системы сборки.
- Apple (как обычно) обещает простую миграцию на Swift 4, и одновременную поддержку разных кодовых баз (3.2 и 4.0).
Xcode
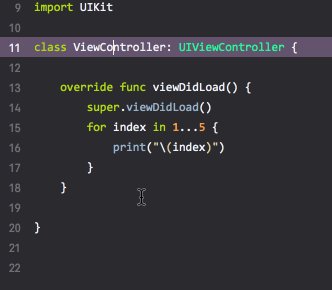
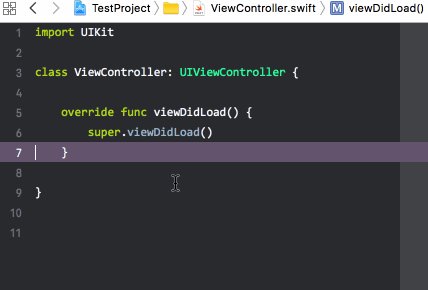
Текстовый редактор в Xcode переписали на Swift, сделав его надёжнее и быстрее. Можно ли это почувствовать? Да! Подсветка синтаксиса работает (почти) моментально, открытие и навигация по файлу теперь без заметных задержек, а сообщения об ошибках больше не перекрывают исходный код. В beta все выглядит очень приятно, посмотрим, что нас ждет в релизе!
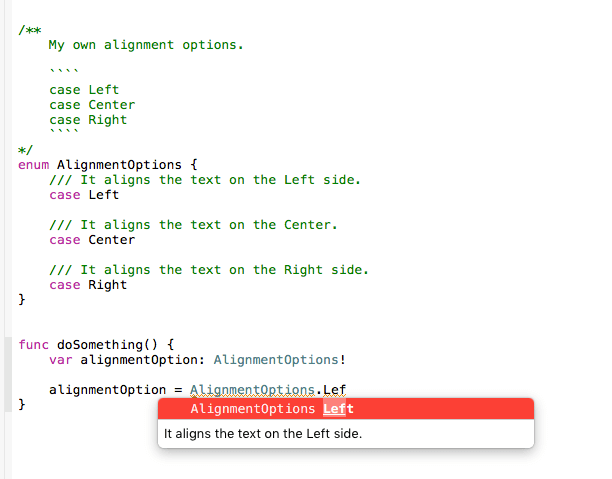
В Xcode появилась поддержка Markdown. Разметку можно использовать при документировании кода, и функциональность эта, на первый взгляд, косметическая, довольно заметно облегчает чтение кода, особенно чужого:

(Источник)
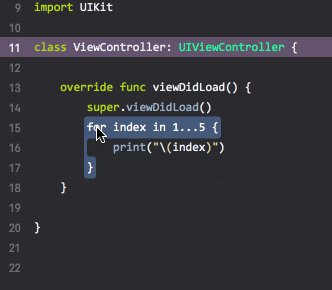
Редактор, кстати, научился подсвечивать блоки кода, удобно при изучении большого объёма кода.

(Источник)
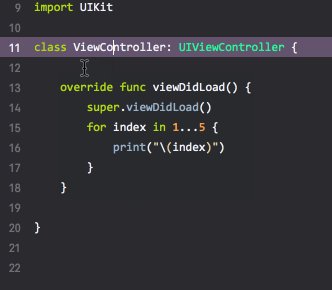
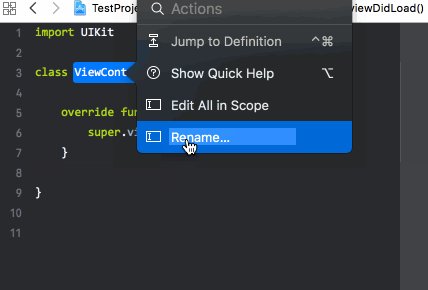
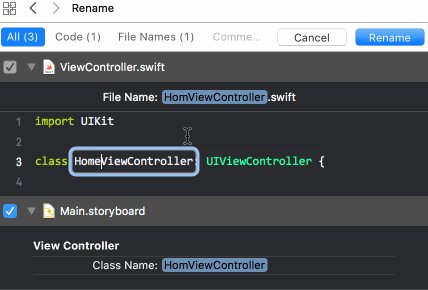
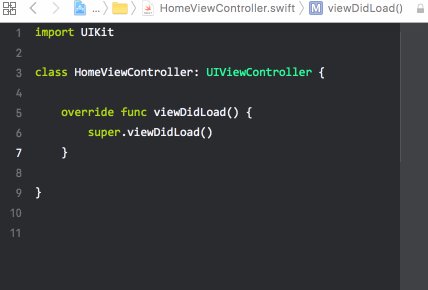
Ещё одной важной фичей Xcode 9 стал рефакторинг кода на Swift, Objective-C, Objective-C , C. Рефакторинг позволяет переименовывать классы, переменные, а также дробить методы на менее крупные.

(Источник)
Из менее выделяющихся, но тем не менее полезных фич, можно назвать:
Веб, чистый веб
Часто недооцениваемая возможность использовать веб-страницу как отдельное приложение тем не менее к нашим услугам: если нет особых проблем со связью, а приложение обладает несложной функциональностью (вывод таблицы данных, или вывод постоянно обновляемого списка), то нет причин не воспользоваться старым добрым веб-просмотром информации с сервера.
Разница между открытием той же страницы в браузере будет в оформлении экрана: элементы управления браузера (в т.ч. и адресная строка) будут спрятаны, а содержимое страницы окажется выведенным на весь экран устройства. Из неудобств нас, конечно, ждет довольно долгое время открывания такого «приложения» (что связано со скоростью ответа удаленного веб-сервера), но для ряда применений это, думаю, вовсе не проблема.
Выкладка в app store
Ещё одно препятствие для независимых разработчиков — это необходимость платить $100 за возможность выложить своё приложение в App Store. О том, как зарегистрироваться, в интернете информации много, ее найти легко.
После регистрации аккаунта можно переходить к публикации. Для этого нужно выбрать в Xcode меню Product->Archive. После архивации — нажать кнопку Distribute App и дождаться выгрузки.
Приложение попадает в App Store Connect. На этом сайте вам нужно заполнить информацию о приложении, добавить скриншоты и информацию для ревьюверов Apple. Да, ревью проходить обязательно. Ознакомиться с правилами можно тут.
- Стабильно работать и не вылетать.
- Иметь рабочую ссылку на пользовательское соглашение.
- Быть полностью законченным, работоспособным и функциональным.
- Давать четкие объяснения при запросе разрешений на GPS, камеру, контакты и так далее.
- Иметь скриншоты и полное описание в магазине (их отсутствие — одна из самых распространённых причин для отказа).
- Быть уникальным. Нельзя выкладывать копию другого приложения (в том числе своего собственного).
- Не использовать приватное API.
Обязательно нужно указать тестовый аккаунт для ревьюверов в специальном поле, если в приложении есть авторизация. Если приложение содержит встроенные покупки, то стоит уделить особое внимание к требованиям разделе 3.1.
Если вам отказали, постарайтесь разобраться, в чём причина, и исправьте нарушения. Можно попытаться оспорить решение, но это не всегда удаётся. Если не получится, попробуйте созвониться с ревьюверами и обсудить проблему голосом.
Дальнейшее развитие приложения
Поздравляем! Ваше первое приложение уже в магазине, а вы с надеждой смотрите на счётчик скачиваний. Но работа ещё не окончена. Дальше вам предстоит развивать и поддерживать своё приложение.
После того, как вы разберетесь с основами, переходите к изучению других технологий. GPS, push-уведомления, Apple Pay, Siri, AR, информационная безопасность, работа с медиа и огромное количество third party-сервисов и фреймворков — изучая и используя в работе что-то новое, вы повышаете свою ценность на рынке. Поэтому, если вы хотите быть хорошим разработчиком, никогда не останавливайтесь на достигнутом.
Добавление заголовка, кнопок и социальных кнопок
Перейдите на вкладку «Главная».
Далее во вкладке «Library» выберите элемент «Title» и перенесите его на рабочую область гаджета.
В поле «Properties» в строке «Text» напишите необходимый текст, например заголовок вашего приложения.
Разместите текст на экране гаджета.
Теперь давайте добавим кнопки, при нажатии на которые пользователь сможет переходить на разные вкладки.
Во вкладке «Library» выберите элемент «Button» и перенесите его на экран устройства.
Разместите кнопку на экране так как вам удобно, мне удобно по центру.
Скопируйте кнопку и вставьте ее три раза, чтобы в результате получилось четыре кнопки.
Выделите верхнюю кнопку и во вкладке «Properties» напишете текст кнопки (у меня он соответствует названию второй страницы).
Далее в раскрывающемся списке выберите пункт «Go to Screen» (перейти на вкладку), в поле «Target» выберите вторую страницу, этим действием мы запрограммировали кнопку так, что при нажатии на нее, человек попадет на вторую вкладку приложения.
Проделайте туже операцию со всеми оставшимися кнопками.
Теперь давайте добавим кнопки социальных сетей. Для этого во вкладке «Library» найдите кнопки с названиями «Tweet» и «Share» и перенесите их на экран гаджета, также разместите их там, эти кнопки редактируются так же как и обычные.
Добавление фона к вкладкам
Чтобы вкладки выглядели красивыми, нам необходимо добавить к ним привлекательный фон.
Для этого, в панели создания проекта, перейдите на вкладку «Library» и в поле Background выберите необходимый фон, перенесите его на изображение гаджета.
Растяните его по всему рабочему полю гаджета.
Скопируйте этот фон (на панели инструментов, есть кнопка «Копировать») и вставьте этот фон во все вкладки будущего приложения.
Жёсткие требования app store: какие сложности возникают при публикации приложения
Публикация в App Store — ответственный и долгий процесс, так как Apple предъявляет много требований к разработчикам. Чтобы помочь вам разобраться во всех нюансах, мы написали пошаговую инструкцию по релизу iOS-приложений. Сейчас проговорим главное.
Зачем соблюдать гайдлайны apple
Human Interface Guidelines — это «каноны», по которым проектируется пользовательский интерфейс устройств Apple. Унифицированные, нативные элементы помогают пользователю интуитивно ориентироваться в разных приложениях, а не изучать каждое заново.

Вот основные принципы iOS-интерфейса, которые нужно соблюдать при разработке приложений:
- Эстетическая целостность — дизайн не противоречит предназначению приложения. Мы не можем добавить в приложение, которое выполняет серьёзную задачу, милую анимацию: Apple считает это неуместным.
- Последовательность — навигация в приложении очевидна: используются известные значки, стандартные стили текста и единая терминология, а приложение реагирует на действия людей так, как они ожидают.
- Прямое действие — приложение однозначно реагирует на повороты устройства и жесты пользователя.
- Обратная связь — приложение даёт пользователю обратную связь в ответ на его действия: интерактивные элементы выделяются при нажатии, индикаторы прогресса сообщают о состоянии длительных операций, а анимация и звук помогают прояснить результаты действий.
- Аналогичность — люди быстрее понимают приложение, если могут взаимодействовать с ним по аналогии с физическим опытом: «смахивать» экраны, «перетаскивать» элементы, «прокручивать» страницы.
- Пользовательский контроль — В iOS все контролируют люди, а не искусственный интеллект. Приложение может предупредить или уведомить об ошибке, но никогда не будет принимать решения за пользователя.
Несоответствие гайдлайнам — это обман пользовательских ожиданий. App Store не сможет принять такой проект. При разработке iOS-приложений будьте готовы к тому, что основные решения уже продуманы за вас, а вам остаётся только следовать им.
Изучите swift
Итак, мак у вас есть, и вы уже, наверное, хотите покорять рейтинги App Store, но сначала нужно освоить инструменты, с которыми вы будете работать. Самый важный — это, конечно, язык программирования Swift.
Swift очень дружелюбен к начинающим. Вы в этом убедитесь, написав свою первую программу — Hello World. Это простейшее приложение, которое создают все новички в разработке на первом уроке, оно выводит окно с вашим именем и приветствием. Его можно написать даже, если вы еще не знаете всех инструментов языка.
Благодаря Swift playground в среде разработки Xcode можно начать писать код, не разбираясь в самой среде разработки и особенностях системы, а ещё — на iPad есть приложение Swift Playgrounds. Это настоящий редактор кода, в котором можно разрабатывать небольшие приложения, игры и изучать Swift в интерактивном учебнике.
iOS-приложения разрабатываются в полноценных проектах. В них можно не только писать код, но и работать с ресурсами, интерфейсами, тестами, а также настраивать и публиковать проект.
Не забывайте практиковаться. Если вы обучаетесь самостоятельно, и в доступных вам книгам или вебинарах нет практических заданий, придумайте их сами. Запускайте примеры кода, пробуйте сразу применить на практике полученные знания, экспериментируйте.
Инструмент создания
Инструмент, которым мы будем пользоваться называется — AppArchitect. Данный сервис позволит вам с легкостью (без писания кода) создать приложение для iOS.
Вам просто нужно, как в конструкторе, собрать свое приложение, протестировать его и отправить на одобрение в AppStore (без одобрения приложение не может появиться в AppStore). После того, как сотрудники AppStore одобрят приложение оно станет доступным в магазине.
Также данная система позволяет, с помощью специального, приложения протестировать и опробовать созданное вами приложение. Для этого есть специальный инструмент.
Именно на примере данного инструмента я буду показывать вам процесс создания приложения.
Как заработать на ios-приложении
Пользователи Apple готовы платить за качественные продукты: это относится как к девайсам, так и к их программному обеспечению. По статистике, владельцы iOS покупают в приложении во много раз охотнее, чем пользователи Android. Можно не бояться разрабатывать приложение, в котором есть платная подписка или встроенные покупки: если приложение решает проблему пользователя, то пользователь не остаётся в долгу.

Если сравнить цены в сторах, то можно обнаружить, что некоторые приложения в App Store продаются дороже, чем в Google Play. Приложение Duet Display — второй дисплей для ноутбуков и ПК — под iOS стоит 899 ₽, а под Android 790 ₽.
Некоторые проекты прекрасно чувствуют себя только на iOS, и при этом приносят своим владельцам прибыль.
Приложения в App Store защищены от пиратства: если кто-то захочет умыкнуть ваш проект из стора бесплатно, то ему придётся пожертвовать гарантией на своё устройство. Поэтому установить взломанное приложение, скачанное из интернета, или невозможно, или обойдётся куда дороже, чем подписка.
Если вы хотите узнать об особенностях разработки под Android — читайте нашу статью. А если вы уже готовы сделать свой выбор и начать работу над мобильным приложением — звоните 7 495 204-35-03 или пишите нам.
Как создать удобное приложение для ipad: советы разработчикам
Готовы поспорить, что восемь из десяти разбитых iPad разбиваются, когда пользователи пытаются перехватить устройство из одной руки в другую, чтобы дотянуться до нужной кнопки в приложении. Поэтому в usability-лаборатории Mail.Ru Group решили исследовать интерфейс iPad-приложений с точки зрения физиологии и выяснить, как следует расположить кнопки, чтобы пользоваться тем или иным сервисом было удобно всем и в любой позе.
Действия пользователей анализировались на примере приложения Почты Mail.Ru. В эксперименте приняли участие восемь сотрудников Mail.Ru Group: пять мужчин и три женщины в возрасте 25–35 лет, не имеющие отношения к разработке почтовых продуктов, не дизайнеры и не проектировщики. Они использовали iPad в естественных для себя позах: лежа на спине, лежа на животе, сидя на диване, поставив на него ступню одной ноги, и сидя, закинув ногу на ногу.

Видеозапись велась на две камеры: GoPro (была надета на участников) и внешнюю.

В процессе стало ясно, что многие неудобства, с которыми сталкиваются пользователи iPad-приложений, легко устранимы, если при создании сервисов учитывать физиологические особенности. Как правило, сложности связаны с неудобным расположением кнопок: к ним приходится тянуться (а значит, менять удобное положение удержания устройства); для нажатия приходится менять палец, руку или неестественно выгибать их; когда человек тянется к нужной кнопке, рука перекрывает экран.

Рассмотрим каждую проблему более детально.
1. К кнопке приходится тянуться.
Дополнительная функциональность в приложениях часто доступна по свайпу. В Почте Mail.Ru, например, таким образом можно работать с письмами в списке: удалять, перемещать в папку «Спам», отмечать как непрочитанные и так далее. Список расположен в левой части экрана, и до некоторых кнопок (особенно «Удалить» и «Переместить в папку «Спам») участникам эксперимента приходилось тянуться. Особенно это доставляло неудобства тем, кто использовал iPad, сидя на диване, поскольку левой рукой они придерживали устройство.
2. Для нажатия кнопки приходится менять палец.
Некоторые действия в приложениях выполняются в несколько шагов, и часто бывает так, что следующий клик невозможно сделать тем же пальцем, что предыдущие. В Почте Mail.Ru пользователи iPad сталкиваются с такой проблемой при подключении нового почтового ящика: в первых двух шагах кнопки расположены в центре экрана, а в третьем – внизу.

3. Для нажатия кнопки приходится менять руку.
При выполнении тех же пошаговых операций пользователям иногда приходится менять не палец, а руку. Подавляющее большинство участников эксперимента листали меню большим пальцем правой руки. Но при попытке очистить корзину дотянуться до заветной кнопки «Очистить» оказалось довольно проблематично – половине пришлось сменить руку. Тем же, кто все-таки смог дотянуться до этой кнопки левой рукой, для подтверждения действия все равно потребовалось использовать правую.

4. Для нажатия кнопки приходится неестественно выгибать руку.
Чтобы воспользоваться некоторыми функциями приложений, пользователям часто приходится неестественно выгибать руку, поскольку она упирается в экран iPad. При использовании приложения Почты Mail.Ru такое случается при попытке сохранить изображение. Нужная кнопка находится наверху и очень близко к краю устройства, поэтому у тех, кто сидел с iPad на диване, возникли сложности при попытке нажать на нее указательным или средним пальцем – рука упиралась в экран.
5. Тянущаяся к кнопке рука перекрывает экран.
Эта сложность возникает у пользователей при работе с кнопками, расположенными наверху экрана. При этом перекрывается именно та часть экрана, где отображаются изменения. В случае приложения Почты Mail.Ru участники эксперимента столкнулись с такой проблемой при нажатии на кнопку «Написать письмо»: большинство делали это правой рукой и таким образом перекрывали половину экрана.
В результате анализа полученных данных мы создали картинку, на которой цветом изображены зоны удобного использования iPad во всех положениях, удобных юзерам. До кнопок, расположенных в зеленой зоне, дотягиваться удобно; до тех, что расположены в желтой зоне, — менее удобно; и красная зона – это максимально неудобное место для расположения кнопок. Во всех схемах учтены размеры рамки экрана iPad — 2 см по бокам, и по 1 см сверху и снизу при горизонтальном положении iPad. Если ваша целевая аудитория — пользователи iPad mini, откладывайте полученные данные от края устройства, и вы получите свои safe zones.

Итак, мы подготовили несколько простых рекомендаций для разработчиков iPad-приложений:
- для пошаговых действий располагайте кнопки и формы для каждого следующего шага в той же части экрана, что для предыдущих;
- кнопку на каждом следующем шаге лучше располагать чуть выше, чем на предыдущем (а не ниже);
- по возможности не располагайте кнопки в центральной части экрана, а также слишком близко к его краям.
Купите мак
Не хочется начинать с плохих новостей, но разрабатывать приложения под iOS (как и под другие яблочные ОС) можно только на macOS. Но не спешите ставить крест на карьере iOS-разработчика из-за дорогой техники Apple. Если вы только учитесь, рассмотрите варианты с виртуалками или хакинтошем. Инструкцию по применению можно легко найти в любой поисковой системе.
При покупке б/у техники проверьте совместимость версий macOS и среды разработки Xcode. Если вы не уверены, что мак получит ещё пару новых версий ОС, лучше воздержаться от такой покупки.
Три рекомендации при выборе мак:
- 8 Гб оперативной памяти (в некоторых маках её можно менять);
- SSD (его тоже можно поставить позже, заменив HDD);
- 4 ядра (их поменять нельзя, поэтому постарайтесь взять хотя бы 4).
Основные фреймворки ios
Помимо языка разработки вам нужно знать, как создавать пользовательский интерфейс и переходы между экранами, как получать данные по сети и сохранять информацию в памяти телефона, как запустить приложение на симуляторе и как искать в нём ошибки.
Для начала сосредоточьтесь на изучении UIKit — это фреймворк для создания интерфейса iOS-приложения. Кнопки, текстовые поля, лейблы, списки, анимации, окна, жесты, drag-and-drop — всё это и многое другое входит в UIKit.
Для создания интерфейса приложения в Xcode есть графический редактор. Он позволяет легко добавлять нужные элементы на экран и задавать правила их построения. Им пользуются не только начинающие, но и профессиональные разработчики. Так что не тратьте время на вёрстку в коде.
Foundation — второй по важности системный фреймворк. С его помощью вы будете работать с датами, ресурсами, файловой системой, данными пользователя и сетью. Часть его обязанностей забрала на себя Swift Standard Library. Например, строки и коллекции. Но Foundation всё равно остается важным компонентом системы.
Планирование
Во время изучения системных фреймворков вы можете начать работу над собственным приложением. Возможно, это будет просто to-do лист. Или у вас на телефоне есть очень полезное приложение, но оно чем-то не устраивает, и вы хотите сделать своё.
- Проанализируйте похожие приложения в App Store. Это поможет понять, чего не хватает пользователям ваших конкурентов.
- Составьте список функций своего приложения. Запишите все свои идеи, чтобы не забыть.
- Выберите из них несколько самых важных. Это будет ваш объём работы на первый релиз.
Важными являются базовые функции приложения. То есть те, без которых оно не имело бы смысла. Приложение, состоящее только из таких функций, называется MVP (Minimum Viable Product). Постарайтесь также добавить в список несколько функций, которые отличали бы ваше приложение от конкурентов и представляли бы для пользователя особую ценность.
Пора переходить к дизайну. Начните с карандашных набросков, а если хотите создать несколько настоящих макетов, не обязательно осваивать сложные приложения. Можно ограничиться даже Keynote.
Конечно, вы не сможете заменить профессионального аналитика, маркетолога и дизайнера, но если вы работаете в одиночку, вам придётся самостоятельно выполнить эти шаги. Очень важно определить и зафиксировать объём работы.
Процесс создания
В вашем аккаунте нажмите кнопку «Create New App» для того, чтобы создать новое приложение.
Далее укажите название нового приложения и выберите устройство, для которого это приложение создается, нажмите кнопку «Next».
Публикация приложения
Итак, ваше приложение готово, теперь его нужно отправить на проверку в AppStore (если ваше приложение не добавить в AppStore) и попросту нельзя будет пользоваться.
Для того, чтобы отправить приложение в AppStore зайдите в редактор приложений в Apparchitect и нажмите на кнопку «Отправить в AppStore».
Путь от apple
Путь
настоящего джедая
тру iOS-разработчика лежит в плоскости следования идеям Apple. Свежий SDK, свежая же версия Xcode, документация от Apple по технологиям Apple, форумы разработчиков на технологиях Apple – если вдуматься, а что ещё нужно для создания отличного приложения, кроме толики времени?
Новинки Apple озвучивает регулярно. На последней конференции для разработчиков WWDC 2021 были показан новый SDK и новая версия среды для разработке Xcode. Список изменений довольно обширен (тем более в преддверии выхода iOS 11):
Работа с google картами в приложении
Переходим на вкладку «Мы на карте».
В поле «Library» выбираем элемент «Карты» и переносим его на экран устройства.
Далее растягиваем на весь экран.
На вкладке «Properties» нажимаем на кнопку «Add location».
В открывшемся окне набираем необходимый адрес, нажимаем кнопку «Search», после того как необходимое место будет найдено нажимаем кнопку «Add». Вы можете добавить несколько локаций.
Работа с сайтами в приложении
Переходим на вкладку «Наш сайт».
Во вкладке «Library» выбираем элемент «WWW» и переносим его на экран устройства.
В поле «Page url» вводим адрес необходимого сайта или адрес страницы.
Работа с текстом
Переходим во вкладку «Контакты».
Выбираем элемент текст и переносим его на экран устройства.
Делаем необходимые настройки текста.
Выравниваем текст на экране гаджета.
Приложение готово, теперь давайте приступим к процессу его тестирования.
Разработка
Постарайтесь заранее подумать над тем, что и как у вас будет реализовано в коде. Конечно, не имея опыта, сложно продумать архитектуру приложения. Вот несколько советов, которые могут вам с этим помочь.
Пора открывать Xcode и приступать к работе. Возможно, вы начнете с экрана авторизации или с основного экрана, а может быть, с создания общей архитектуры приложения. В любом случае, сохраняйте порядок с самого начала проекта:
- группируйте файлы по папкам;
- удаляйте неиспользуемый код;
- придерживайтесь своего кодстайла;
- не дублируйте код;
- не допускайте разрастания вью контроллера (MVC не заставляет писать весь код в контроллере).
Вам придётся взять на себя и обязанности тестировщика. Обязательно проверяйте всё, что делаете. Если что-то может пойти не так, оно пойдет не так. Поэтому проверяйте все сценарии, а не только позитивные. Полезно дать своё приложение другому человеку. Это позволит найти ошибки не только в реализации, но и в самой концепции приложения.
Регистрация в apparchitect
Перед тем как начать использовать AppArchitect вам необходимо в нем зарегистрироваться, к счастью, делается это очень легко:
1. Перейдите на сайт и нажмите большую оранжевую кнопку к надписью «Get Started».
2. В открывшемся окне заполните поля «E-Mail» и «Password», нажмите кнопку «Create». После этого ваш аккаунт будет создан, можете выполнить вход в него.

Ну все, переходим к самому интересному — к созданию приложения для вашего Apple устройства.
Создание вкладок
Для создания вкладок переходим в панели управления проектом (3) на вкладку Screens и с помощью кнопки «New Screen» создаем необходимое количество вкладок, в моем случае — пять.
Теперь давайте переименуем эти вкладки, для этого кликаем по первой вкладке, из раскрывшегося списка выбираем пункт «Rename», пишем название вкладки, в моем случае — главная. Нажимаем кнопку «Apply».
Теперь поменяем значек вкладки, для этого нажмите на звездочку рядом со вкладкой и из появившегося списка выберите необходимый значек.
Проделайте эту операцию со всеми оставшимися вкладками.
Вкладки созданы, теперь переходим к их наполнению.
Тестирование приложения
Итак, переходим к тестированию созданного приложения.



